Что значит h => h(App) VueJs. Что такое рендер функция

Имея опыт работы с Vue Js, используя Vue Cli, вы наверняка задавались вопросом, что значит подобная конструкция:
new Vue({.
render: h => h(App)
}).$mount('#app')
Сегодня я подробно, на нескольких примерах объясню, что на самом деле значит Vue render, и когда стоит использовать Vue render function.
Когда вы только создаёте новый проект в Vue Cli, то изначально, main.js состоит из кода:
import Vue from 'vue' //подключается Vue JS
import App from './App.vue' // подключается основной компонент
new Vue({
render: h => h(App) //запускается render функция
}).$mount('#app'); //монтируется в DOM вместо блока #appИ вроде всё кажется понятным, однако, на начальном этапе, не совсем очевидно, что здесь происходит, и требует объяснения.
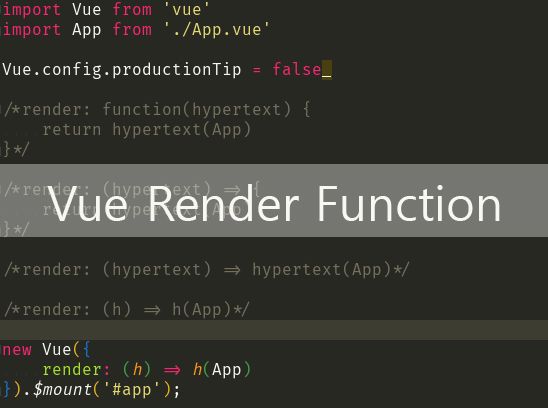
Подобная запись render: h => h(App) - это лишь прихоть нового стандарта.
На привычном синатаксисе анонимных функций, это будет выглядеть так:
render: function(h) {
return h(App)
}
//или именуя аргумент как угодно
//createElement будет более очевидно описывать функциональный смысл этой функции
render: function(createElement) {
return createElement(App)
}
Развитие JavaScript шагнуло далеко вперёд, потому ES6 синтаксис позволяет записать это короче:
render: (createElement) => {
return createElement(App)
}
//или, как изначально и было, что аналогично вышеописанным
render: (createElement) => createElement(App)
Так же, помимо того, что render-функция вызывается в основном компоненте, существует возможность их выполнения внутри любых дочерних компонентов.
export default {
render: (h) => {
return <div>asdfasdf</div>
//здесь пишется чистая html-разметка, не помещённая в кавычки (с одним родительским дивом)
}
}
Если разбираться с самой функцией h, то она имеет такую сигнатуру:
render(h) {
return h('div', {}, [...])
}
- Первый аргумент - это элемент, который будет создан и добавлен в DOM
- Второй - это объект конфигурационных данных: props, class, style...
- Третий - массив дочерних DOM-узлов. При вызове вложенных узлов, будет построено дерево виртуального DOM соответствующей структуры. Офф.документация
Но, теперь, стоит отойти от описания всех функциональных возможностей, и перейти к объяснению логики работы render-функции.
Первое, что может броситься в глаза - это название аргумента h, который означает hyperscript. Это функция преобразования шаблонов (.vue или чистого html) в виртуальный DOM, на основании которого строится реальный DOM страницы.
Так вот, ответ, на вопрос, что значит h, и как он расшифровывается был достаточно простым. Это просто сокращенная запись hypertext в h.
Но, не стоит сильно задумываться о технологиях, которые позволяют построить виртуальный DOM, и изучать это очень подробно и низкоуровнево. Вам просто достаточно знать то, что эта функция берёт template вашего корневого компонента, и внедряет его в DOM, вместо указанного элемента.

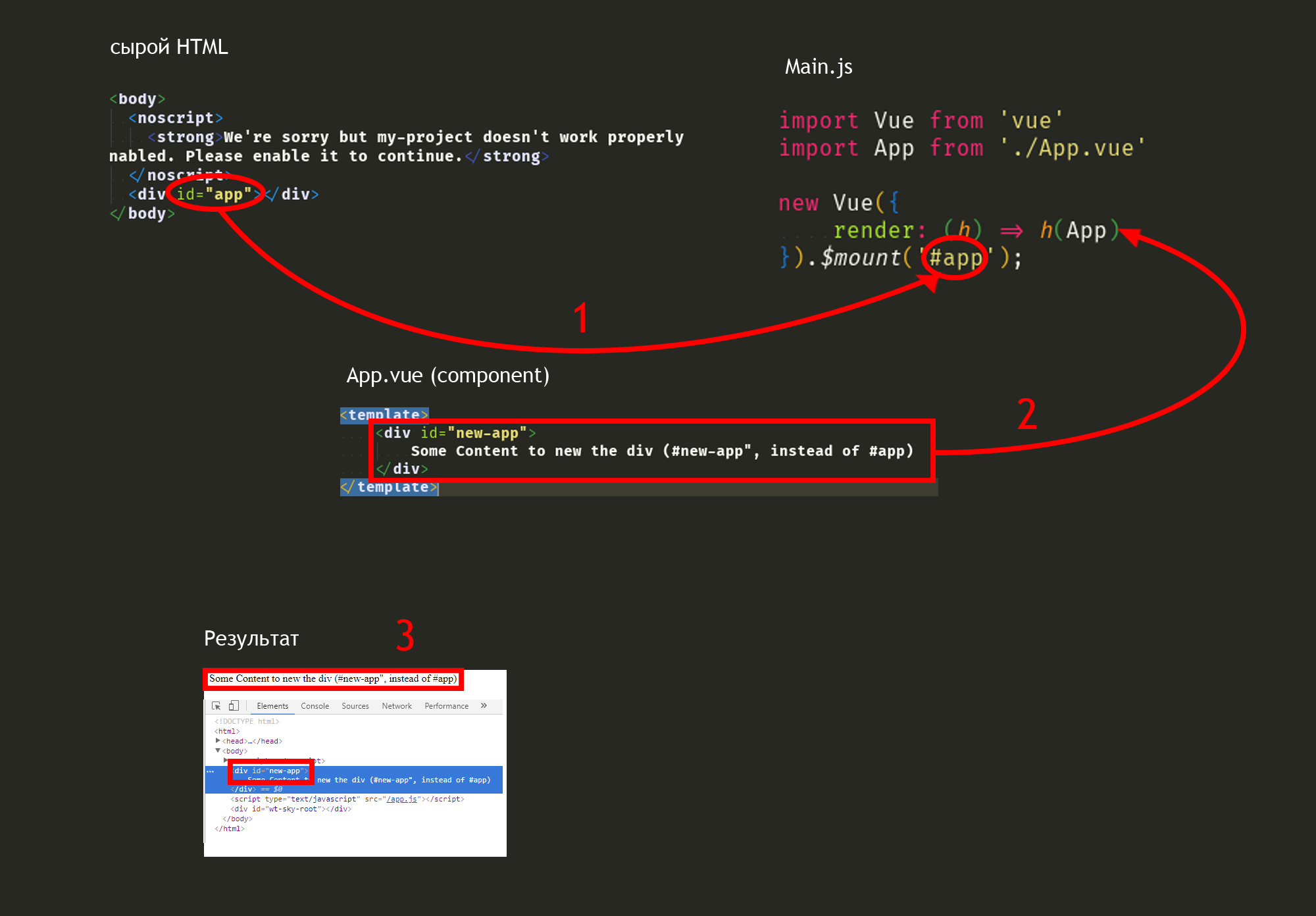
На примере этого скриншота можно понять, как на самом деле работает Vue.
- Получение DOM-селектора (.class, или #id), в который будет внедряться новый отрендеренный HTML.
- Берётся template из компонента (в моём случае, компонент App подключён конструкцией
import App from './App.vue'), по нему строится виртуальный DOM, и монтируется вместо выбранного в 1 пункте элемента. - Получаем результат, в виде новой, отрендеренной разметки. Которая была получена из компонента (в моём примере - App.vue).
Резюме
В этой статье я постарался на примерах объяснить, как работает Vue render функция, как её использовать, и что она в себе содержит.