Определяем горизонтальный и вертикальный центр элемента в JavaScript

Мне часто приходится вычислять горизонтальный и вертикальный центры элемента в JavaScript.
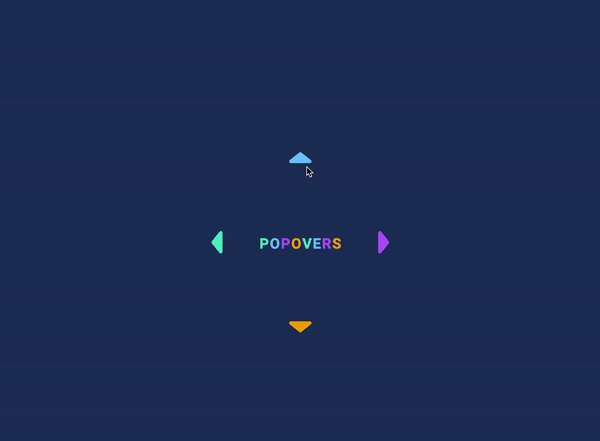
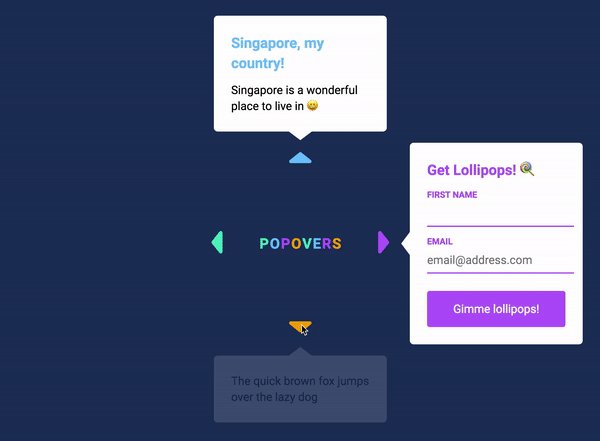
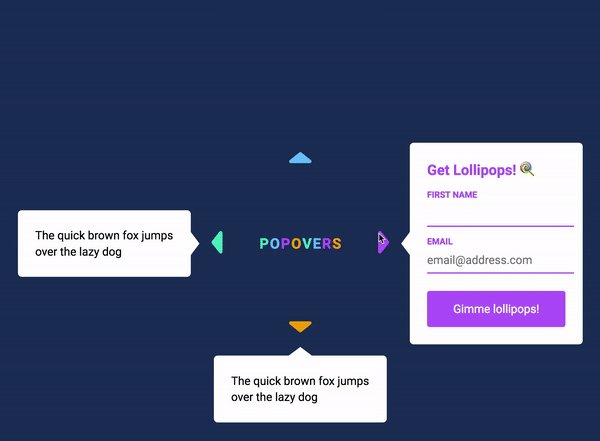
Одним из отличных практичных примеров является подобное всплывающее окно: 
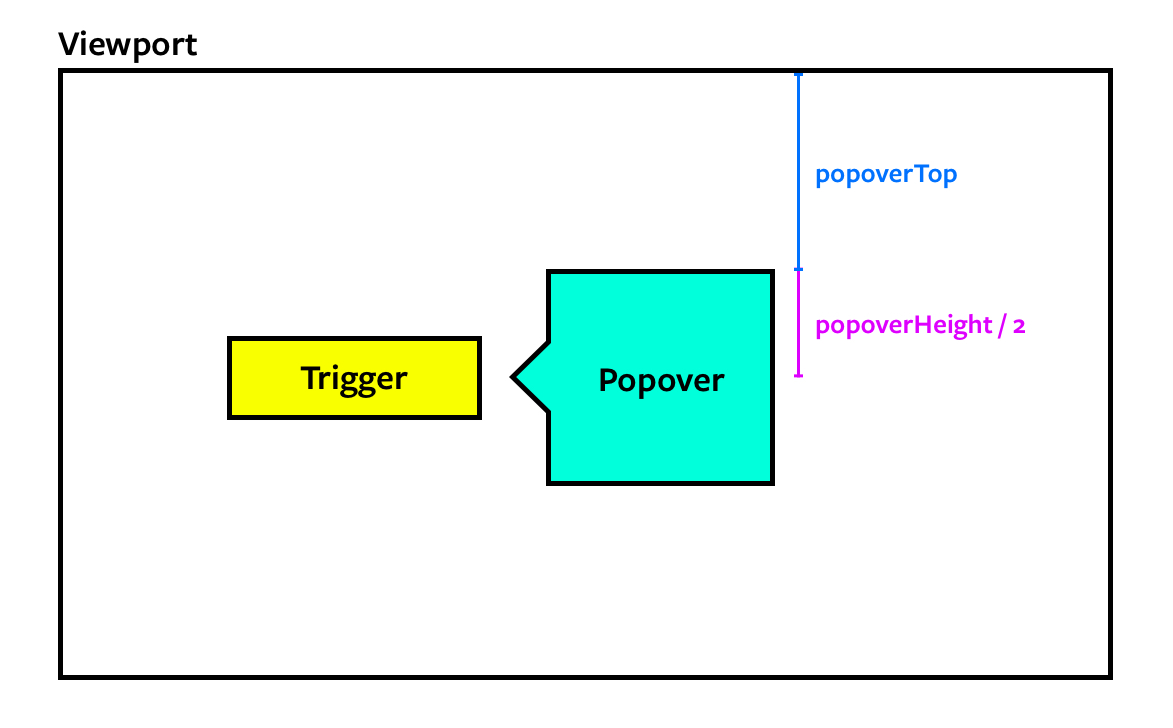
Чтобы идеально спозиционировать всплывающее окно, мне нужно знать горизонтальный и вертикальный центры кнопки, которая триггерит вызов всплывающего окна. Вот пример расчёта, который нужно сделать, чтобы вычислить центр:

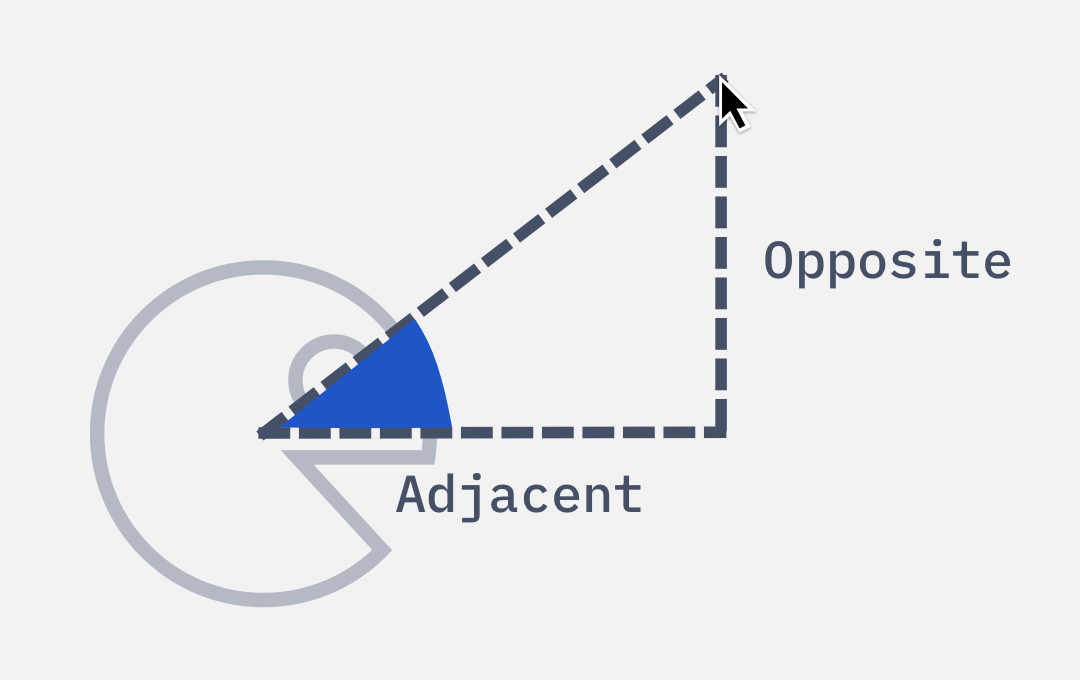
Ещё один отличный пример: чтобы создать подобного вращающегося pacman-а, нам нужно сначала получить центр каждого пакмана, а, затем, у каждого из них вычислить правильный угол поворота: 

Вычисляем горизонтальный и вертикальный центры
Оказывается, что получить и горизонтальный, и вертикальный центры в JavaScript не так и сложно.
Для этих целей мы воспользуемся методом getBoundingClientRect для получения информации о размере элемента и его позицию относительно видимой области экрана.
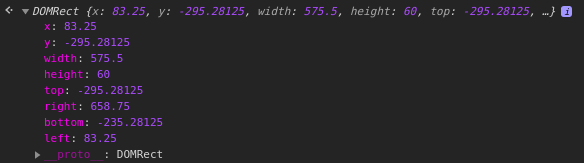
Которая, предоставляет нам информацию, похожую на эту: 
- Для получения горизонтального центра (который я называю
xCenter), мы используем значенияleftиrightот ограничивающего блока. - Для получения вертикального центра (который я называю
yCenter), мы используем среднее значение отtopиbottomот ограничивающего блока.
const box = element.getBoundingClientRect()
const xCenter = (box.left + box.right) / 2
const yCenter = (box.top + box.bottom) / 2Функция для упрощения вычисления
Я сделал функцию, чтобы упорядочить эти расчёты. Я назвал её getBoundingBox. Она возвращает все значения getBoundingClientRect плюс xCenter и yCenter.
И вот так эта функция выглядит:
function getBoundingBox (element) {
const box = element.getBoundingClientRect()
const ret = {}
// проходим циклом по всем свойствам DomRect и сохраняем их в свой объект
for (const prop in box) {
ret[prop] = box[prop]
}
ret.xCenter = (box.left + box.right) / 2
ret.yCenter = (box.top + box.bottom) / 2
return ret
}Используем так:
const box = getBoundingBox(element)
const { xCenter, yCenter } = boxРезюме
В этой статье вы узнали, как определить вертикальный и горизонтальный центры, и разместить элементы по центру в JavaScript. Эта статья будет полезна всем, у кого стоит задача в JavaScript по выравниванию элементов по центру. Не важно, относительно какого-то блока, или всей страницы, или даже, выравнивание картинки по центу блока - этот подход поможет вам решить любую из этих задач.