Начало работы с Axios в Nuxt

В этой статье я расскажу, как делать запросы в приложении на Nuxt.js с помощью модуля Axios. Вы также узнаете, как использовать методы asncData и fetch для получения данных на стороне сервера с помощью Axios и в чем разница между этими двумя методами. И, наконец, я покажу, как добавить аутентификацию в наше приложение с помощью модуля Auth.
Это подробное руководство по работе с axios в приложении Nuxt. Если вам нужна шпаргалка по использованию axios, то читайте так же эту статью.
Nuxt.js предоставляет модуль Axios для простой интеграции в ваше приложение. Axios - это HTTP-клиент работающий на основе промисов (Promise), который работает и в браузере и в среде Node.js. Или, проще говоря, это инструмент для выполнения запросов (например, вызовов API) в приложениях на стороне клиента и сервера на Node.js.
В этом руководстве мы узнаем, как использовать модуль Axios и как сделать запрос на стороне сервера, используя asyncData и fetch. Эти два метода выполняют запрос на стороне сервера, но у них есть некоторые различия, которые мы также рассмотрим. Наконец, мы узнаем, как выполнять аутентификацию, используя модуль auth и middleware, и сделаем приватные страницы/роуты, которые будут доступны только аутентифицированным пользователям.
Эта статья требует базовых знаний Nuxtjs и Vuejs, поскольку мы будем разрабатывать приложение на их основе. Тем, кто не имеет опыта работы с Vuejs, я рекомендую начать с изучения статей, официальной документации и официальной страницы Nuxt, прежде чем продолжать эту статью.
Что это за модуль такой - Nuxt.Js Axios?
Согласно официальной документации:
«Это безопасная и простая интеграция Axios с Nuxt.js.»
Вот некоторые из её функциональных особенностей:
- Автоматическая установка базового URL на стороне клиента и сервера
- Добавляет функцию
setTokenдля$axios, чтобы мы могли легко устанавливать глобальный токен аутентификации - Прокси заголовки для SSR запросов
- Запросы в стиле Fetch
- Интеграция с прогресс-баром Nuxt
- Интеграция с модулем прокси
- Автоматическое повторение запросов с помощью
axios-retry
Чтобы использовать модуль axios в своём приложении, вам нужно сначала установить его с помощью npm или yarn.
YARN:
yarn add @nuxtjs/axiosNPM:
npm install @nuxtjs/axiosДобавьте такие настройки в свой файл nuxt.config.js:
modules: [
'@nuxtjs/axios',
],
axios: {
// дополнительные настройки
// BaseURL: 'https://link-to-API'
}
Массив modules принимает список модулей Nuxt.js, таких как dotenv, auth и, в текущем случае, axios. Мы сообщили нашему приложению, что будем использовать модуль axios, на который мы ссылаемся с помощью @nuxtjs/axios. Затем следует свойство axios, которое представляет собой объект дополнительных настроек модуля, таких как baseURL, например. Список всех доступных опций настройки Axios в Nuxt можете посмотреть здесь.
Теперь вы можете использовать модуль axios из любого места своего приложения, вызвав this.$axios.method или this.$axios.$method. Где метод может быть get, post, put или delete.
Делаем свой первый запрос с помощью Axios
Для этого урока я собрал простое приложение на Github. Репозиторий содержит две папки, start и finish.
В папке start содержится всё, что вам нужно для того, чтобы приступить к изучению урока. Папка finish содержит законченную версию того, что в итоге получилось.
После клонирования репозитория и открытия папки start нам нужно установить все зависимости проекта из package.json, поэтому откройте терминал и выполните следующую команду:
npm installКак только это будет сделано, мы сможем запустить наше приложение с помощью команды npm run dev. И вот, что вы должны увидеть, когда перейдёте на localhost:3000.

Следующее, что нам нужно сделать, это создать файл .env в корне нашего приложения и добавить в него URL нашего API. В этом туториале мы будем использовать демонстрационное API, созданное для сохранения отчётов от пользователей.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/Таким образом, нам не придётся жестко хардкодить URL нашего API в приложении, что полезно при работе с двумя API (development и production).
Следующим шагом нужно открыть файл nuxt.config.js и добавить переменную окружения в конфигурацию axios, которую мы создали выше.
/*
** Axios module configuration
*/
axios: {
// Все настройки смотрите здесь https://github.com/nuxt-community/axios-module#options
baseURL: process.env.API_URL,
},
Здесь мы говорим Nuxt.js использовать этот baseURL как для наших клиентских, так и для серверных запросов всякий раз, когда мы используем этот модуль Axios.
Теперь, чтобы получить список отчетов по API, давайте откроем файл index.vue и добавим следующий метод в раздел script.
async getIncidents() {
let response = await this.$store.dispatch('getIncidents');
this.incidents = response.data.incidents;
}
Мы создали асинхронную функцию, которую назвали getIncidents(), и по названию можно понять, что она делает - она получает список инцидентов, используя метод хранилища Vuex - this.$store.dispatch. Мы присваиваем ответ от этого метода нашему свойству incidents, чтобы иметь возможность использовать его в компоненте.
Мы будем вызывать метод getIncidents() каждый раз, когда компонент монтируется в DOM. Мы можем сделать это с помощью навешивания на событие mounted.
mounted() {
this.getIncidents()
}
mount() - это хук жизненного цикла, который вызывается при монтировании компонента в DOM. Сразу же при монтировании компонента, мы сделаем API запрос. Теперь давайте зайдем в наш файл index.js в хранилища Vuex создадим action, в котором мы будем делать наш запрос Axios:
export const actions = {
async getIncidents() {
const response = await this.$axios.get('/incidents')
return response.data;
}
}
Здесь мы создали action под названием getIncidents, который является асинхронной функцией, затем мы ожидаем ответа от сервера и возвращаем этот ответ. Ответ от этого экшена отправляется обратно в наш метод getIncidents() в файле index.vue.
Если мы обновим наше приложение, то теперь мы должны увидеть длинный список происшествий, отображаемый на странице.

Мы сделали наш первый запрос, используя Axios, но мы не останавливаемся на достигнутом, мы собираемся опробовать asyncData и fetch, чтобы увидеть различия между ними в контексте использования axios.
AsyncData
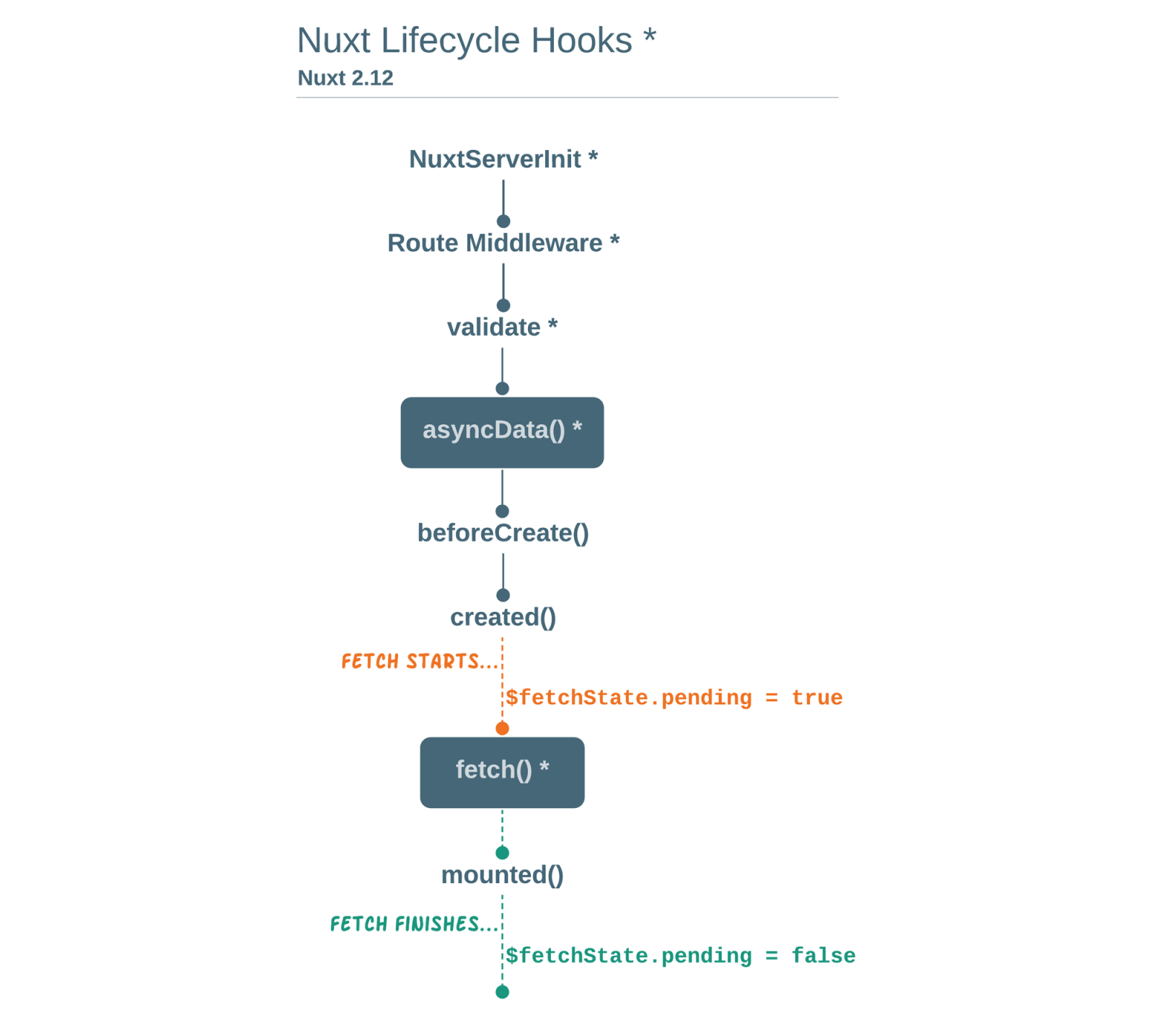
AsyncData получает данные на стороне сервера и вызывается ДО загрузки компонента страницы. Потому, у этого метода нет доступа к this компонента, потому что он вызывается до создания самого компонента страницы. this становится доступным только после вызова хука created. И только после этого Nuxt.js автоматически объединяет данные полученные в методе asyncData с данными компонента (data).
Использование asyncData полезно для SEO, потому что он получает данные на стороне сервера. Обратите внимание, что метод asyncData можно использовать только в папке pages вашего приложения, и он не будет работать в папке components.
Резонный вопрос - а почему asyncData не работает в папке components? Это всё связано с тем, что хук asyncData вызывается до создания компонента.

Давайте добавим asyncData в наш файл index.vue и посмотрим, как быстро загружаются данные об инцидентах. Добавьте следующий код после свойства components и удалите код хука mounted.
async asyncData({ $axios }) {
const { data } = await $axios.get("/incidents");
return { incidents: data.incidents };
},
// mounted() {
// this.getIncidents();
// },
Здесь метод asyncData принимает свойство из контекста - $axios. В параметр с именем $axios мы получаем библиотеку Axios.
Теперь, с помощью Axios получим список инцидентов, и вернём из метода asyncData объект { incidents: ... }. И это значит, что ключи, которые мы вернули в этом объекте будут созданы в data-параметрах компонента (реактивные данные), вместе с тем значением, что мы передели.
Открыв страницу заново, увидим, что данные корректно передались в наш компонент. Теперь вы можете заметить, насколько быстро загружается ваш контент, если вы обновляете страницу, а во время рендеринга не происходит никаких ошибок.
Fetch
Метод Fetch также используется для выполнения запросов на стороне сервера. Он вызывается после хука жизненного цикла created, что означает, что он имеет доступ к данным компонента. В отличие от метода asyncData, метод fetch может использоваться во всех файлах .vue и взаимодействовать с Vuex Store.
Это означает, что если у вас в data есть следующие данные.
data() {
return {
incidents: [],
id: 5,
gender: 'male'
};
}
Вы можете легко изменить ID или gender, вызвав this.id или this.gender из метода fetch.
Использование Axios в качестве плагина
В процессе работы с Axios вы можете обнаружить, что вам требуется дополнительная настройка библиотеки, например, добавление перехватчиков запросов, создание разных экземпляров, всё, чтобы ваше приложение работало так, как задумано. И, к счастью, мы можем сделать это, расширив Axios в виде плагина.
Чтобы расширить Axios, необходимо создать плагин (например, axios.js) в папке plugins.
export default function ({
$axios,
store,
redirect
}) {
$axios.onError(error => {
if (error.response && error.response.status === 500) {
redirect('/login')
}
})
$axios.interceptors.response.use(
response => {
if (response.status === 200) {
if (response.request.responseURL && response.request.responseURL.includes('login')) {
store.dispatch("setUser", response);
}
}
return response
}
)
}
Это пример плагина, который я написал для приложения Nuxt. Здесь ваша функция принимает объект контекста, из которого мы извлекаем $axios, store и redirect, которые мы будем использовать при настройке плагина. Первое, что мы делаем, это отслеживаем ошибку со статусом 500 с помощью $axios.onError и перенаправляем пользователя на страницу логина.
У нас также есть обработчик, который перехватывает каждый ответ на запрос, который мы делаем в нашем приложении, и проверяет, что статус ответа, который мы получаем, равен 200. Если это так, мы проверяем, есть ли в ответе response.request.responseURL параметр login. Если да, то мы отправляем этот ответ с помощью метода dispatch хранилища Vuex, где обновляется состояние.
Добавьте этот плагин в ваш файл nuxt.config.js:
plugins: [
'~/plugins/axios'
]
После этого ваш плагин Axios будет перехватывать любой запрос, который вы делаете. Теперь вы можете добавить любые проверки, и обрабатывать запросы/ответы в зависимости с вашей бизнес логикой, определяя какие-то особые случаи для обработки.
Введение в модуль Auth
Модуль Auth используется для выполнения аутентификации в вашем Nuxt-приложении, доступ к которому можно получить из любого места вашего приложения с помощью $this.auth. Он также доступен в fetch, asyncData, middleware и NuxtInitServer из объекта контекста (по ключу $auth).
Объект context предоставляет дополнительные параметры из компонентов Nuxt и доступен в специальных областях жизненного цикла Nuxt, подобных упомянутым выше.
Чтобы использовать модуль auth в вашем приложении, вам необходимо установить его с помощью yarn или npm.
YARN
yarn add @nuxtjs/authNPM
npm install @nuxtjs/authДобавьте его в свой файл nuxt.config.js.
modules: [
'@nuxtjs/auth'
],
auth: {
// дополнительные опции
}Свойство auth принимает список свойств, таких как strategies и redirect. Здесь strategies принимает предпочитаемый метод аутентификации, который может быть:
- local - для флоу аутентификации на основе логина/почты и пароля.
- facebook - для использования учетных записей Facebook в качестве средства аутентификации.
- Github - для аутентификации пользователей с учетными записями Github.
- Google - для аутентификации пользователей с учетными записями Google.
- Auth0 - драйвер для Auth0
- Laravel Passport - драйвер для Laravel Passport
Свойство redirect принимает объект ссылок для эндпоинтов:
- login - пользователи будут перенаправлены на эту ссылку, если потребуется вход в систему.
- logout - эндпоинт куда будет перенаправлен пользователь, если текущий маршрут будет только для залогиненных пользователей.
- home - пользователи будут перенаправлены сюда после входа в систему.
Теперь давайте добавим следующее в наш файл nuxt.config.js.
/*
** Auth module configuration
*/
auth: {
redirect: {
login: '/login',
logout: '/',
home: '/my-reports'
},
strategies: {
local: {
endpoints: {
login: {
url: '/user/login',
method: 'post',
propertyName: 'data.token',
},
logout: false,
user: false,
},
tokenType: '',
tokenName: 'x-auth',
autoFetchUser: false
},
},
}Внутри объекта конфигурации auth у нас есть опция redirect, в которой мы устанавливаем маршрут входа в систему на /login, маршрут выхода из системы на / и маршрут home на /my-reports. У нас также есть свойство tokenType, которое представляет тип авторизации в заголовке нашего запроса. По умолчанию он установлен на Bearer, но может быть изменен для работы с любым типом авторизации.
Для нашего API тип токена отсутствует, поэтому мы оставим его пустой строкой. TokenName представляет имя параметра авторизации (или свойство заголовка, в котором будет передаваться токен) в заголовке к бекенду.
По умолчанию оно установлено на Authorization, но для нашего API имя авторизации сделаем - x-auth. Свойство autoFetchUser используется для включения функции получения объекта пользователя после входа в систему по эндпоинту, указанном под ключом user. По умолчанию оно равно true, но наш API пока не имеет такого эндпоинта, поэтому мы установили значение false.
В этом туториале мы будем использовать стратегию аутентификации local. В наших стратегиях есть опция local с эндпоинтами для login, user и logout, но в нашем случае мы будем использовать только опцию login, поскольку наш демонстрационный API не имеет эндпоинта logout.
Примечание: модуль auth не имеет опции эндпоинта register, поэтому мы будем регистрироваться традиционным способом и перенаправлять пользователя на страницу входа, где мы выполним аутентификацию с помощью this.$auth.loginWith. Это метод, используемый для аутентификации пользователей. В качестве первого аргумента он принимает "стратегию" (например, local), а затем объект для выполнения аутентификации. Посмотрите на следующий пример.
let data {
email: 'test@test.com',
password: '123456'
}
this.$auth.loginWith('local', { data })Использование модуля Auth
Теперь, когда мы настроили наш модуль аутентификации, мы можем перейти к нашей странице регистрации. Если вы посетите страницу /register, вы должны увидеть форму регистрации.

Давайте сделаем эту форму функциональной, добавив следующий код:
methods: {
async registerUser() {
this.loading = true;
let data = this.register;
try {
await this.$axios.post('/user/create', data);
this.$router.push('/login');
this.loading = false;
this.$notify({
group: 'success,
title: 'Success!',
text: 'Account created successfully'
});
} catch (error) {
this.loading = false;
this.$notify({
group: 'error',
title: 'Error!',
text: error.response
? error.response.data.error
: 'Sorry an error occured, check your internet'
});
}
}
}Здесь у нас есть асинхронная функция registerUser, которая навешена на событие click в нашем шаблоне и выполняет запрос Axios к эндпоинту /user/create. После регистрации пользователь перенаправляется на страницу /login с уведомлением об успешной регистрации.
У нас также есть блок catch, который предупреждает пользователя о любой ошибке, если запрос не был выполнен по какой-то причине.
Если регистрация прошла успешно, вы будете перенаправлены на страницу входа в систему.

Здесь мы будем использовать метод аутентификации this.$auth.loginWith('local', loginData), после чего вызовем this.$auth.setUser(userObj) для установки пользователя в текущем экземпляре auth.
Чтобы страница входа в систему заработала, давайте добавим следующий код в наш файл login.vue.
methods: {
async logIn() {
let data = this.login;
this.loading = true;
try {
let res = await this.$auth.loginWith('local', {
data
});
this.loading = false;
let user = res.data.data.user;
this.$auth.setUser(user);
this.$notify({
group: 'success',
title: 'Success!',
text: 'Welcome!'
});
} catch (error) {
this.loading = false;
this.$notify({
group: 'error',
title: 'Error!',
text: error.response
? error.response.data.error
: 'Sorry an error occured, check your internet'
});
}
}
}Мы написали асинхронную функцию logIn, используя метод модуля auth this.$auth.loginWith('local, loginData).
Если попытка входа успешна, мы сохраняем данные пользователя в текущий экземпляр auth с помощью this.$auth.setUser(userInfo) и перенаправляем пользователя на страницу /my-report.
Теперь вы можете получить данные пользователя с помощью this.$auth.user или с помощью Vuex, используя this.$store.state.auth.user, но это ещё не всё. Экземпляр auth содержит ещё другие свойства, которые вы можете увидеть, если войдете в систему или проверите своё состояние с помощью инструментов Vue-devtools.
Если вы выведете содержимое this.$store.state.auth с помощью console.log, то увидите следующее:
{
"auth": {
"user": {
"id": "d7a5efdf-0c29-48aa-9255-be818301d602",
"email": "tmxo@test.com",
"lastName": "Xo",
"firstName": "Tm",
"othernames": null,
"isAdmin": false,
"phoneNumber": null,
"username": null
},
"loggedIn": true,
"strategy": "local",
"busy": false
}
}Экземпляр auth содержит свойство loggedIn, которое полезно для отображение различных навигационных ссылок для аутентифицированных пользователей и гостей. Объект также содержит свойство strategy, который показывает тип стратегии, используемой экземпляром (например, local).
Теперь мы воспользуемся свойством loggedIn для отображения наших навигационных ссылок. Обновите компонент navBar до следующего вида:
<template>
<header class="header">
<div class="logo">
<nuxt-link to="/">
<Logo />
</nuxt-link>
</div>
<nav class="nav">
<div class="nav__user" v-if="auth.loggedIn">
<p>{{ auth.user.email }}</p>
<button class="nav__link nav__link--long">
<nuxt-link to="/report-incident">Report incident</nuxt-link>
</button>
<button class="nav__link nav__link--long">
<nuxt-link to="/my-reports">My Reports</nuxt-link>
</button>
<button class="nav__link" @click.prevent="logOut">Log out</button>
</div>
<button class="nav__link" v-if="!auth.loggedIn">
<nuxt-link to="/login">Login</nuxt-link>
</button>
<button class="nav__link" v-if="!auth.loggedIn">
<nuxt-link to="/register">Register</nuxt-link>
</button>
</nav>
</header>
</template>
<script>
import { mapState } from "vuex";
import Logo from "@/components/Logo";
export default {
name: "nav-bar",
data() {
return {};
},
computed: {
...mapState(["auth"])
},
methods: {
logOut() {
this.$store.dispatch('logOut');
this.$router.push('/login');
}
},
components: {
Logo
}
};
</script>
<style></style>В секции template есть несколько ссылок на различные части приложения, в которых мы теперь используем auth.loggedIn для отображения соответствующих ссылок в зависимости от статуса аутентификации. У нас есть кнопка выхода из системы, которая отслеживает событие click, при котором выполняется функция logOut().
Мы также отображаем почту пользователя, полученную из свойства auth. Доступ к свойству осуществляется через хранилище состояния Vuex с помощью хелпера mapState, который сопоставляет состояние auth с вычисляемым свойством компонента nav. У нас также есть метод logout, который вызывает Vuex-экшен logOut и перенаправляет пользователя на страницу входа.
Теперь давайте обновим код Vuex-хранилища и добавим в него обработку действия logOut.
export const actions = {
// ....
logOut() {
this.$auth.logout();
}
}Экшен logOut вызывает метод logout модуля auth, который очищает данные пользователя, удаляет токены из localStorage и устанавливает значение loggedIn в false.
Такие маршруты, как /my-reports и /report-incident не должны быть видны гостям, но на данный момент в нашем приложении это не так. В Nuxt нет навигационных хуков, которые могли бы помочь сделать определённые страницы доступными только залогиненным пользователям.
Для этих целей нам понадобится auth middleware. Этот мидлвар даёт вам возможность создать собственные проверки, чтобы вы могли ограничить доступ к страница для разных групп пользователей.
Мидлвар может работать двумя способами:
- Отдельно для каждого маршрута.
- Глобально для всего приложения (настраивается в вашем файле
nuxt.config.js).
router: {
middleware: ['auth']
}Мидлвар auth идёт по дефолту с модулем auth, поэтому вам не нужно создавать файл auth.js в папке middleware.
Теперь давайте добавим этот мидлвар в файлы my-reports.vue и report-incident.vue. Добавьте следующие строки кода в секцию script каждого файла.
middleware: 'auth'И всё, наше приложение будет проверять, имеет ли пользователь, пытающийся получить доступ к этим маршрутам, значение auth.loggedIn, равное true. Если нет, то он будет перенаправлен на страницу входа в систему, используя ваш параметр редиректа в конфигурационном файле auth. Если вы не вошли в систему и пытаетесь открыть страницу /my-report или report-incident, вы будете перенаправлены на /login.
Если вы перейдете на страницу /report-incidents, вот что вы увидите.

Эта страница предназначена для добавления записей о происшествиях, но сейчас форма не отправляет данные формы на наш сервер, потому что мы не делаем запрос к API, когда пользователь делает сабмит формы.
Чтобы решить эту проблему, мы добавим метод reportIncident, который будет вызываться, когда пользователь нажмет на кнопку Report. Мы расположим его в секции script компонента. Этот метод будет отправлять данные формы на сервер.
Обновите файл report-incident.vue следующим образом:
<template>
<section class="report">
<h1 class="report__heading">Report an Incident</h1>
<form class="report__form">
<div class="input__container">
<label for="title" class="input__label">Title</label>
<input
type="text"
name="title"
id="title"
v-model="incident.title"
class="input__field"
required
/>
</div>
<div class="input__container">
<label for="location" class="input__label">Location</label>
<input
type="text"
name="location"
id="location"
v-model="incident.location"
required
class="input__field"
/>
</div>
<div class="input__container">
<label for="comment" class="input__label">Comment</label>
<textarea
name="comment"
id="comment"
v-model="incident.comment"
class="input__area"
cols="30"
rows="10"
required
></textarea>
</div>
<input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" />
<p class="loading__indicator" v-if="loading">Please wait....</p>
</form>
</section>
</template>
<script>
export default {
name: "report-incident",
middleware: "auth",
data() {
return {
loading: false,
incident: {
type: 'red-flag',
title: '',
location: '',
comment: '';
}
};
},
methods: {
async reportIncident() {
let data = this.incident;
let formData = new FormData();
formData.append('title', data.title);
formData.append('type', data.type);
formData.append('location', data.location);
formData.append('comment', data.comment);
this.loading = true;
try {
let res = await this.$store.dispatch('reportIncident', formData);
this.$notify({
group: 'success',
title: 'Success',
text: 'Incident reported successfully!';
});
this.loading = false;
this.$router.push('/my-reports');
} catch (error) {
this.loading = false;
this.$notify({
group: 'error',
title: 'Error!',
text: error.response
? error.response.data.error
: 'Sorry an error occured, check your internet';
});
}
}
}
};
</script>
<style>
</style>Здесь у нас есть форма с полями для заголовка, местоположения и комментария с двусторонней, реактивной привязкой данных с помощью v-model. У нас также есть кнопка submit срабатывающая при событии click. В секции script у нас есть метод reportIncident, который собирает всю информацию, заполненную в форме, и отправляет её на наш сервер, наполняя объект FormData, поскольку API так же может принимать изображения и видео.
Затем вызывается экшен Vuex reportIncident, которому передаётся данные полученные из формы, и если запрос успешен, вы будете перенаправлены на страницу /my-reports с уведомлением об успешном запросе. В противном случае вы получите уведомление с сообщением об ошибке.
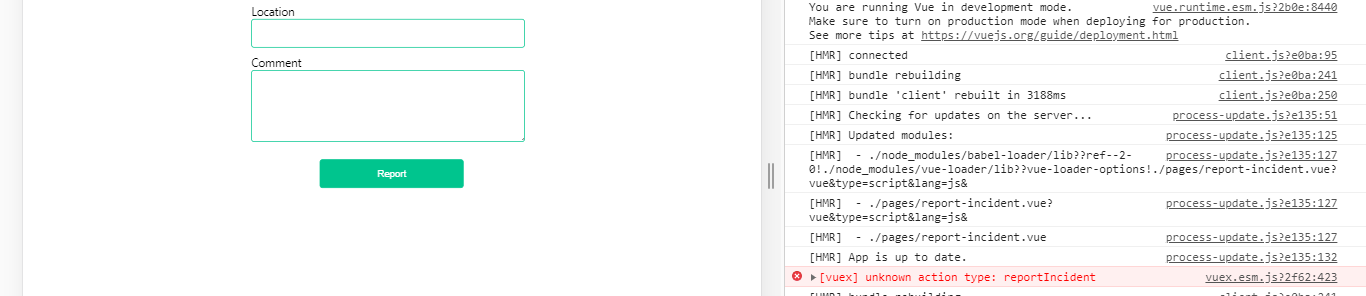
На данный момент в нашем Vuex хранилище ещё нет экшена reportIncident, поэтому в консоли браузера вы увидите ошибку, если попытаетесь нажать кнопку submit на этой странице.

Чтобы исправить это, добавьте экшен reportIncident в файл store/index.js.
export const actions = {
// ...
async reportIncident({}, data) {
let res = await this.$axios.post('/incident/create', data)
return res.data;
}
}Теперь у нас есть функция reportIncident, которая принимает пустой объект контекста и данные, которые мы передаём из формы. Затем эти данные отправляются в теле POST-запроса, который создаёт запись в API.
На данном этапе вы должны иметь возможность добавить отчет с помощью формы, после чего вы будете перенаправлены на страницу /my-reports.

Эта страница должна отображать список записей, созданных пользователем, но сейчас она показывает только то, что мы видим выше, давайте исправим это.
Для получения всего списка мы будем использовать метод fetch, который мы обсуждали ранее.
Обновите файл my-reports.vue следующим образом:
<script>
import incidentCard from "@/components/incidentCard.vue";
export default {
middleware: 'auth',
name: 'my-reports',
data() {
return {
incidents: []
};
},
async fetch() {
let { data } = await this.$axios.get('/user/incidents');
this.incidents = data.data;
},
components: {
incidentCard
}
};
</script>
Здесь мы используем метод fetch для получения всех записей, относящихся к конкретному пользователю, присваивая ответ от API переменной incidents.
Если вы обновите страницу после добавления инцидента, вы должны увидеть что-то вроде этого.

На этом этапе мы заметим разницу в том, как метод fetch и asyncData загружают наши данные.
Заключение
Итак, из этой статьи вы узнали о модуле axios и всех его возможностях. Вы также узнали больше о различиях asyncData и fetch, и о том, как можно использовать оба метода вместе, несмотря на их различия. В этой статье так же было показано, как подключить аутентификацию в приложение Nuxt.js. А так же, как выполнять аутентификацию в нашем приложении с помощью модуля auth и как использовать мидлвары проверки аутентификации на различных страницах сайта.
Советую так же, почитать полезную статью про работу с Мета-тегами в Nuxt.