Как установить laravel homestead windows 10

До моего тесного знакомства с vagrant-ом и виртуальными машинами - установка laravel homestead на windows 10 приводила к трудоёмкому и сложному процессу, поиска решения ошибок, которые, сыпались на протяжении всей установки. Однако, разобравшись с этим детальнее, и несколько раз попрактивовавшись, я понял, что работа с vagrant-ом не такая уже и сложная, а преимуществ открывает очень много. Я понимаю боль программистов на php, работающих на winsows. Потому, в нашем случае, создание виртуалки просто жизненно необходимо.
Прежде всего хочу сказать, что эта статья нужна далеко не всем. Для типовых решений, для разработчиков, создающих лендинги, и сайты-визитки - виртуалка вовсе не нужна. Установка виртуальной ОС, использование Vagrant, Docker - это уже следующий шаг в разработке, который делает более простым путь к созданию сложных продуктов, не ограничевающихся одним языком программирования.
Я пишу эту статью, чтобы проиллюстрировать процесс установки и запуска laravel-проекта с помощью vagrant и virtualBox. Чтоже, хватит слов, давайте сделаем это.
Официальная документация по homestead. Советую предварительно ознакомиться, что из себя представляет эта сборка, что содержит внутри.
Для того, чтобы разобраться в вопросе установки, советую печатать все команды вручную, и смотреть на результат. От копи-паста, или бездумной печати толку нету. Вы ведь здесь за знаниями?
Шаг 1:
Прежде всего, нужно предварительно настроить систему. Для того, чтобы virtual box работал правильно, нужно включить аппаратную виртуализацию.
Распространённая проблема при отключённой виртуализации (64-разрядной системы) - это отсутствие выбора x64 операционных систем (при попытке создание виртуалки вручную)
Шаг 2:
Теперь, когда подготовительные процедуры закончены, установим:
VirtualBox и vagrant
После скачивания нужно будет установить VirtualBox, а после - Vagrant. Вам, возможно, потребуется перезагрузить ваш компьютер, и можно будет переходить к следующему шагу.
Шаг 3:
Для простой работы с репозиториями потребуется git. Потому, допонительно нужно скачать git bash по ссылке и установить.
Шаг 4:
На этом шаге, общие настройки уже выполнены, теперь нам нужно скачать сборку homestead.
Для этого нужно запустить git bash от имени администратора, и выполнить команду:
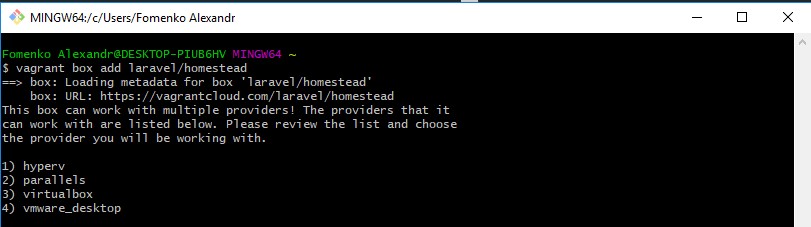
vagrant box add laravel/homestead
И нужно выбрать, какой программой виртуализации мы будем пользоваться (а данном случае - virtualbox, указываем 3)

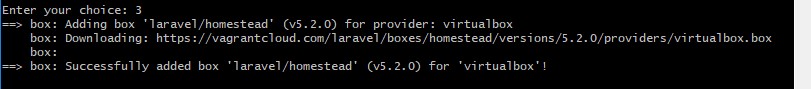
После длительного процесса скачивания и установки, мы должны получить сообщение в консоли о том, что box успешно добавлен, и соответственно, готов к запуску

Если при попытке выполнить команду последовала ошибка, то попробуйте установить/обновить MS Visual C++ 2010
Шаг 5:
После завершения установки, нужно выбрать директорию, в которой будет храниться ядро нашего проекта (конфиги vagrant-a, наш laravel-проект, и т.д.), и перейти в неё.
Для себя я решил, что текущий проект размещу в папке текущего пользователя C:\Users\Fomenko Alexandr
В git bash-e я перехожу в нужную директорию cd C:\Users\Fomenko Alexandr
И выполняю команду:
git clone https://github.com/laravel/homestead.git Homestead
Эта команда склонирует Homestead репозиторий в нашу папку
И, как указанно в документации, выполним 2 команды.
Первая - переходит в ново-созданную папку Homestead
cd Homestead
И вторая команда, которая ищет в этой папке файл init.sh, и выполняет его. А он уже, автоматически инициализирует проект и создаёт конфигурационные файлы
bash init.sh
Должно получится именно так:

В итоге, эта команда должна была создать файл конфигурации Homestead.yaml, который рассмотрим ниже
Шаг 6:
В этом шаге нужно создать ssh-ключи. Для того, чтобы проверить их наличие, нужно перейти в папку C:\Users\YOUR_USER_NAME и проверить существование папки .ssh, которая должна содержать 2 файла - id_rsa и id_rsa.pub.
На самом деле, можно и не проверять вручную, а просто выполнить команду по созданию нового ключа
ssh-keygen -t rsa -C "your_email@site.com"
И, в случае, если ключи были созданы ранее, то будет предложено из перезаписать.
При создании ключа, вам будет задано несколько вопросов (в консоли), вам достаточно нажимать enter.
Шаг 7:
Этот этап является заключительные по предварительной настройке проекта. Сейчас осталось сконфигурировать опции создаваемой виртуальной машины.
Все настройки находятся в файле Homestead.yaml, который мы ранее сгенерировали автоматические на 5 шаге.
Открыв этот файл в редакторе, можно увидеть его стандартный вид:
ip: "192.168.10.10"
memory: 2048
cpus: 1
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/code
to: /home/vagrant/code
sites:
- map: homestead.test
to: /home/vagrant/code/Laravel/public
databases:
- homestead
# blackfire:
# - id: foo
# token: bar
# client-id: foo
# client-token: bar
# ports:
# - send: 50000
# to: 5000
# - send: 7777
# to: 777
# protocol: udp
Сейчас, поэтапно мы будем конфигурировать этот файл. И я объясню, что означает каждая из редактируемых строк.
Вверху файла бросается в глаза этот блок:
ip: "192.168.10.10"
memory: 2048
cpus: 1
provider: virtualbox
Первая строка, задающая ip - указывает на то, какой ip адрес нам нужно слушать. Это опционально, можно задать любой. Я же, оставлю таким, как есть сейчас.
memory - задаёт, сколько максимально виртуалка может использовать оперативной памяти (в данном случае - 2048 мб).
cpus - количество используемый ядер,
и provider - очевидно, неизменно, virtualbox
В этом блоке указываются пути к созданным ранее ssh-ключам.
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
Нам нужно указать полный путь к файлам ключей. В итоге, этот блок будет выглядеть:
authorize: c:\Users\USER_NAME\.ssh\id_rsa.pub
keys:
- c:\Users\USER_NAME\.ssh\id_rsa
Вместо USER_NAME укажите имя вашего пользователя
Следующий код "пробрасывает" нашу папку windows 10 в локальную машину:
folders:
- map: ~/code
to: /home/vagrant/code
При том, что при изменении этих файлов у нас, автоматически будут изменяться аналогичные файлы виртуальной машины.
map - означает, какую нашу папку прокидывать
to - по какому пути она будет доступна в виртуалке
Зная это, перепишем конфиг:
folders:
- map: C:\OSPanel\domains\new-laravel.test
to: /home/vagrant/code
И теперь, когда мы запустим виртуалку, то и виртуальная система, и локальная будут ссылаться на одну и ту же папку. Потому, изменения будут двунаправленными, и изменения будут применять сразу же.
Я пробросил пустую папку (C:\OSPanel\domains\new-laravel.test), которая в виртуальной машине будет доступна по адрему /home/vagrant/code
Следующий блок помогает настроить нам nginx. Здесь мы указываем, какой домен соответствует какой папке:
sites:
- map: homestead.test
to: /home/vagrant/code/Laravel/public
Не стоит путать с предыдущим пунктом, они не имеют ничего общего между собой. Это всего лишь так совпадает, что мы вписываем туда папку, которую прокидывали ранее. Однако, мы можем вписать любую папку, существующую на виртуалке.
Пока что мы не создавали /home/vagrant/code/Laravel/public, однако, мы это вскоре исправим. И, ввиду того, что laravel публичную папку именует public, то это как раз и является заготовкой для переадресации на единую точку входа public/index.php.
В будущем, этот участок будет разростаться, и станет содержать одновременно несколько сайтов:
sites:
-
map: homestead.app
to: /home/vagrant/сode/site1/public
-
map: site2.test
/home/vagrant/Code/site2/public
-
map: site3.test
/home/vagrant/Code/site3/public
В нашем же случае, пока всё просто, нам нужен только один сайт:
sites:
- map: new-laravel.test
to: /home/vagrant/code/Laravel/public
Последний важным параметром являются создаваемые базы данных. Здесь мы указываем, какие базы данных создать при инициализации виртуальной машины:
databases:
- homestead
Я же создам под названием new-laravel
databases:
- new-laravel
Ура! Настройка окончена. Почти...
Шаг 8:
По задумке, в Homestead.yaml мы указывали домен, по которому будет доступен наш сайт. Однако, наш компьютер пока ничего не знает об этом домене. И, попытавшись открыть этот адрес в браузере - получим ошибку. И для того, чтобы он узнал об этом домене, мы сделали некоторые подготовительные операции ранее.
В начале 7 шага, мы указывали ip. И задать его можно было любым, потому как его, вручную придётся прописать в файле hosts (C:\Windows\System32\drivers\etc\hosts). В моём случае, я должен прописать 192.168.10.10 new-laravel.test. Что говорит о том, что в случае попытки перейти по адресу new-laravel.test ответственность за его отображение будет переложено на нашу локальную машину с ip 192.168.10.10.
При добавлении нескольких сайтов, файл hosts будет иметь вид:
192.168.10.10 new-laravel.test
192.168.10.10 new-laravel2.test
192.168.10.10 new-laravel3.test
Шаг 9:
И вот, все нужные настройки были произведены. И теперь можно запустить процесс инициализации виртуальной машины.
Для этого, в директории, где лежит Homestead.yaml выполняем команду vagrant up. И, спустя некоторое время, ваша виртуалка заработает и мир станет на одного программиста счастливее.
Так же, стоит запомнить ещё одну полезную команду, которая, в случае изменения конфигурации, заново пересоздаёт виртуалку:
vagrant provision
А, для того, чтобы подключиться из консили к самой вируальной машине:
vagrant ssh
И все команды будут выполняться внутри вируальной машины

Шаг 10:
Теперь мы имеем полностью рабочую боевую единицу. И когда подключимся по ssh vagrant ssh, перейдя в папку проекта: cd /home/vagrant/code
Выполним команду composer create-project --prefer-dist laravel/laravel Laravel
И теперь, перейдя в папку у себя на компьютере, вы сможете увидеть новую папку Laravel, которую мы только создали из виртуальной машины, и в которой, теперь находится новый laravel-проект.

Это один из вариантов использования homestea-a, когда есть одна система, и в нее пробрасываются все наши проекты. И этот вариант является отлично заменой openserver-a, только с бОльшими возможностями.
Так же, распространенной практикой является создание отдельной виртуальной машины со своей конфигурацией под каждый из проектов. Но это уже другая тема, выходящая за рамки этой статьи.
А на этом всё. Теперь laravel доступен по указанному ранее нами адресу. Удачной разработки. Теперь вы точно знаете, как установить laravel на windows.