Пиши CSS-селекторы как BOSS

Что такое CSS-селектор?
Селекторы CSS - это шаблоны, используемые для выделения элемента(ов), с которыми вы хотите взаимодействовать.
Они могут быть использованы в ваших CSS-файлах, в вашем JavaScript-коде или в ваших автоматических тестах.
Аналогия ресторана
Использование CSS-селектора для выбора элемента - это все равно, что рассказать кому-то, как добраться до вашего любимого ресторана.
Если ваш любимый ресторан имеет уникальное название, это действительно легко.
Но если его нет, необходимо предоставить более подробную информацию.
Вы можете предоставить инструкции о том, как добраться туда, или другие детали о ресторане.
Указание направлений обычно работает, если только этот ресторан не является грузовиком с едой, который передвигается.
Легкий путь
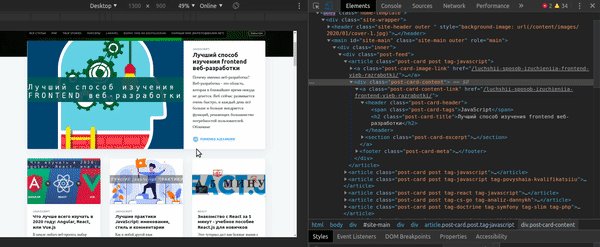
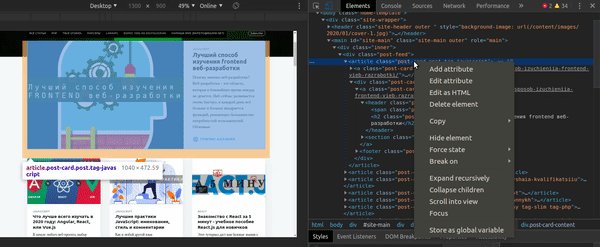
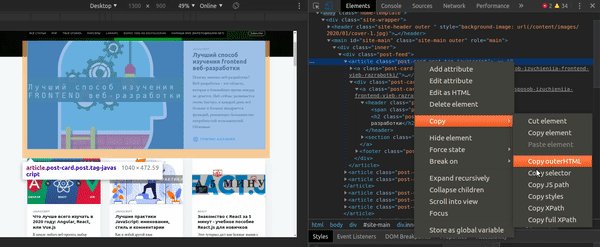
Вы можете получить CSS Селектор для элемента непосредственно из Chrome Developer Tools: 
Но этот CSS Selector может быть недостаточно хорош для ваших конкретных потребностей.
И иногда вам будет просто необходимо написать свой собственный CSS Selector. Потому что знания CSS-селекторов сейчас не сводится к багажу знаний для верстальщика. Их нужно знать и бекенд разработчику (при написании парсеров, интеграции вёрстки, работы с JavaScript, например). Так же, они являются важным оружием СЕО-шников, которые настраивают аналитику, работу с событиями и целями, действиями пользователей с DOM-деревом страницы. Потому, когда меня спрашивают, кому нужно знать CSS-селекторы? Я отвечаю - всем и каждому, без исключения :).
1. Пишем CSS селектор, используя идентификатор ID.
Это самый простой пример селектора CSS.
Допустим, у вас есть элемент div с ID boss:
<div id="boss">I'm the boss.</div>Ваш селектор CSS будет выглядеть так:
#bossВы можете использовать эту опцию, только если идентификатор этого элемента не является динамическим.
2. Пишем CSS-селектор, используя имя класса.
Что, если у вашего элемента класс называется boss?
<div class="boss">I'm the boss.</div>Ваш селектор CSS будет выглядеть так:
.bossСтоит знать, что названия классов обычно используется несколькими элементами.
Общая ошибка заключается в том, что можно увидеть несколько имен классов и подумать, что это всего лишь одно имя класса с пробелами.
Имена классов не могут иметь пробелов.
Если вы видите пробел в значении атрибута класса, это просто означает, что у вас более одного имени класса.
<div class="boss champion expert">I'm the boss.</div>Ваш CSS селектор будет выглядеть так:
.bossИли вот так:
.championИли вот так:
.expert3. Пишем CSS селектор, используя атрибут Name.
Современные фреймворки, такие как React и Ember.js, имеют тенденцию делать идентификаторы динамическими, что делает их ненадежными при использовании в CSS Selector.
В таких случаях можно обратиться к элементу по атрибуту Name.
<div name="boss">I'm the boss.</div>И CSS селектор будет выглядеть так:
div[name="boss"]В основном, атрибут name приписывается для полей формы. Потому, больше частый случай обращений по нему, именно в контексте форм и её полей.
4. Напишем CSS-селектор, используя любой атрибут.
Вы можете использовать шаблон из предыдущего примера для написания CSS Селектора, используя любой атрибут, а не только Name.
tag_name[attribute="attribute_value"]Вы даже можете пропустить имя тега:
[attribute="attribute_value"]Или просто используйте звездочку вместо имени тега:
*[attribute="attribute_value"]Допустим, у нас есть файловый инпут с динамическим идентификатором:
<input type="file" id ="upload3388">Так как мы не можем использовать ID, мы можем просто написать CSS селектор, который выполнит поиск по атрибуту type:
input[type="file"]5. Напишем CSS-селектор, используя несколько атрибутов.
<input type="text" placeholder="Full Name">
<input type="text" placeholder="Email">
<input type="text" placeholder="Telephone">Нам просто нужно прописать эти атрибуты:
tag_name[attribute1="attribute1_value"][attribute2="attribute_2_value"]Или, если мы хотим конкретизировать, выбрав первый элемент, CSS селектор инпута будет выглядеть:
input[type="text"][placeholder="Full Name"]6. Напишем CSS селектор, используя часть атрибута.
Вы можете столкнуться с ситуацией, когда все ваши атрибуты являются динамическими, как в таком случае прописать CSS-селектор?
<div id="boss5693">I'm the boss.</div>
<div id="champ4435">I'm the champ.</div>
<div id="expert9811">I'm the expert.</div>.Наш CSS Selector может описать следующим шаблоном:
tag_name[attribute^="part_of_attribute_value"]Итак, CSS-селектор для первого элемента div будет выглядеть так:
div[id^="boss"]7. Напишем CSS-селектор, используя родителей элемента.
Давайте рассмотрим этот пример:
<html>
<body>
<div class="login-form">
<input id="mat-input-6" type="text" placeholder="Email">
<input id="mat-input-9" type="password" placeholder="Password">
</div>
</body>
</html>
Мы легко можем заметить, что идентификаторы динамические, поэтому мы должны избегать их.
Мы можем написать CSS селектор для поля ввода Email, используя его родителей:
body > div > input[type=text]:nth-child(1)Очевидно, было бы проще написать это с помощью атрибута, однако вариант выше вам тоже однажды понадобится:
input[placeholder="Email"]8. Напишем CSS-селектор, используя текст внутри элемента.
<html>
<body>
<ul class="items">
<li class="item">Apple</li>
<li class="item">Orange</li>
<li class="item">Banana</li>
</ul>
</body>
</html>
Попробуем написать CSS Selector для элемента списка Orange.
Однако, к сожалению, мы не можем.
У CSS Selector-а нет возможности поиска элемента по тексту, но у XPaths есть.
XPath для элемента Orange будет:
//li[contains(text(),'Orange')]Резюме
В этой статье я привёл различные виды селекторов css с примерами. Были рассмотрены как примеры селектора поиска по атрибуту, вложенные селекторы, или xpath. После прочтения этой статьы вы точно поймёте, как написать css selector, скопировать готовый, используя браузер, или написать неточный поиск css * селектора.