Настройка PHPStorm для работы с Laravel

Laravel - это замечательный фреймворк, который имеет широкий функционал, и много реализаций, облегчающих жизнь программисту. Однако, обратной стороной этого удобства является сложность в чтении кода для IDE. В результате чего, IDE не может проанализировать код должным образом, и построить полное автодополнение кода. Потому, для того, чтобы было удобно работать с Laravel в PHPStorm-е, его необходимо дополнительно настроить.
В этой статье будет рассмотрено:
- Указание пути к интерпретатору PHP, и выбор текущей версии PHP.
- Указание путь к composer-а
- Указание пути к NodeJS
- Предварительная настройка JavaScript на новый синтаксис
- Установка IDE-плагина плагина
- Настройка VueJs
- Установка IDE-helper. Автокомплит методов
- Автодополнение команд artisan
- Резюме
Предварительная настройка IDE
В каждом новом проекте, который я начинаю в PHPStorm-е, начальные шаги одинаковые: выбор интерпретатора PHP, указание пути к composer-у, NodeJs и JavaScript
Выбор версии PHP и настройка пути к интерпретатору
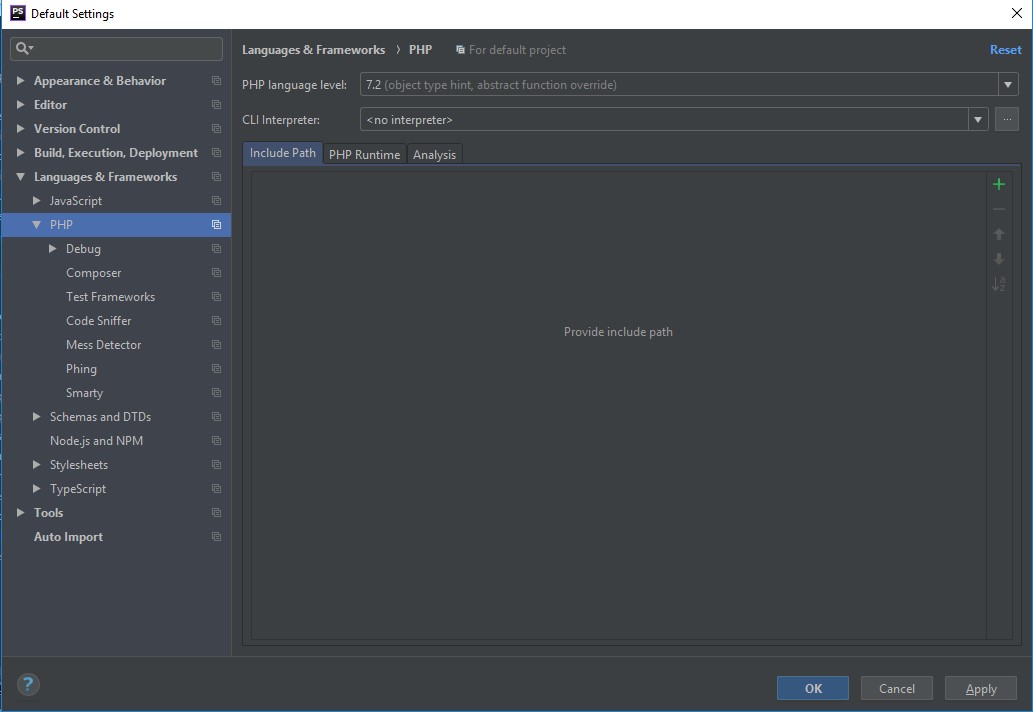
Настройка версии PHP и интерпретатора находится на вкладке File | Settings | Languages & Frameworks | PHP

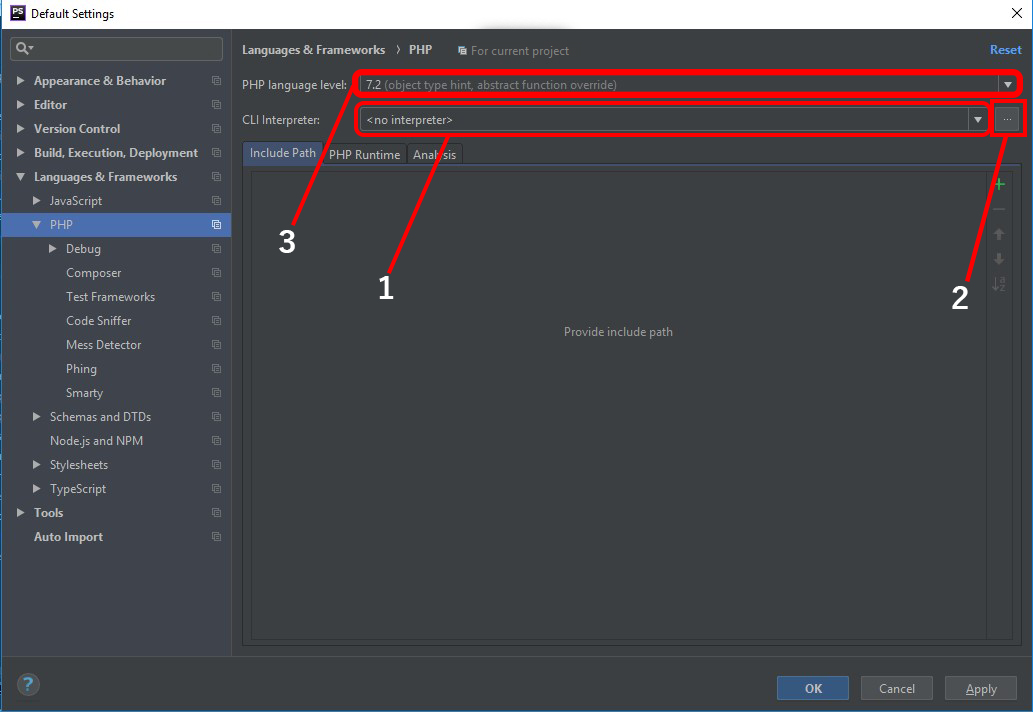
В открывшемся окне, будет доступно 2 изменяемые графы:
PHP Language Level - это версия PHP, по которой IDE будет проверять синтаксис вами написанного кода. И в случае несоответствия синтаксису выбранной версии, прямо в IDE вам будет подсвечена ошибка.
CLI interpriter - это путь к интерпретатору PHP.
Если вы ранее не добавляли интерпретаторы, то вам ничего не будет доступно, потому, сейчас его нужно добавить, нажав, справа от выбора интерпретатора, кнопку поиска (2)

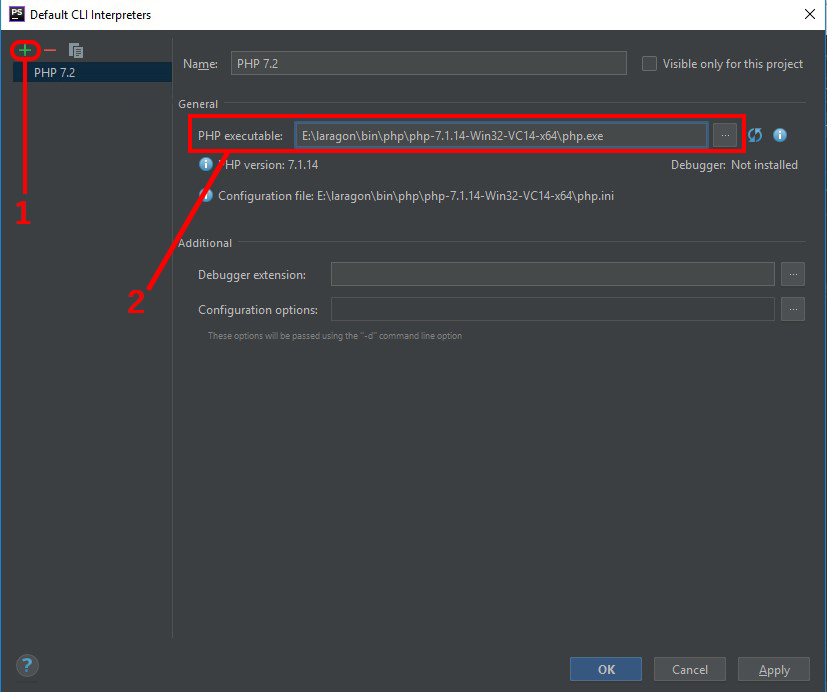
После нажатия по (2) кнопке, то появится меню:

Нажав на (1) кнопку, будет предложено на выбор 2 варианта:
From Docker, Vagrant, VM, Remote - в случае, если вы хотите указать удалённый интерпретатор (Docker, Vagrant)
Local Path to Interpreter - чтобы указать локальную версию (как в моём случае)
А в PHP executable нужно прописать путь к php.
Я пользуюсь Laragon, потому мой путь выглядитPATH_TO_LARAGON\bin\php...\php.exe,
В случае OpenServer, путь будет выглядеть примерно:
PATH_TO_OS\modules\php\...\php.exe
В случае Unix-систем, так:
/usr/bin/php
Указание путь к composer
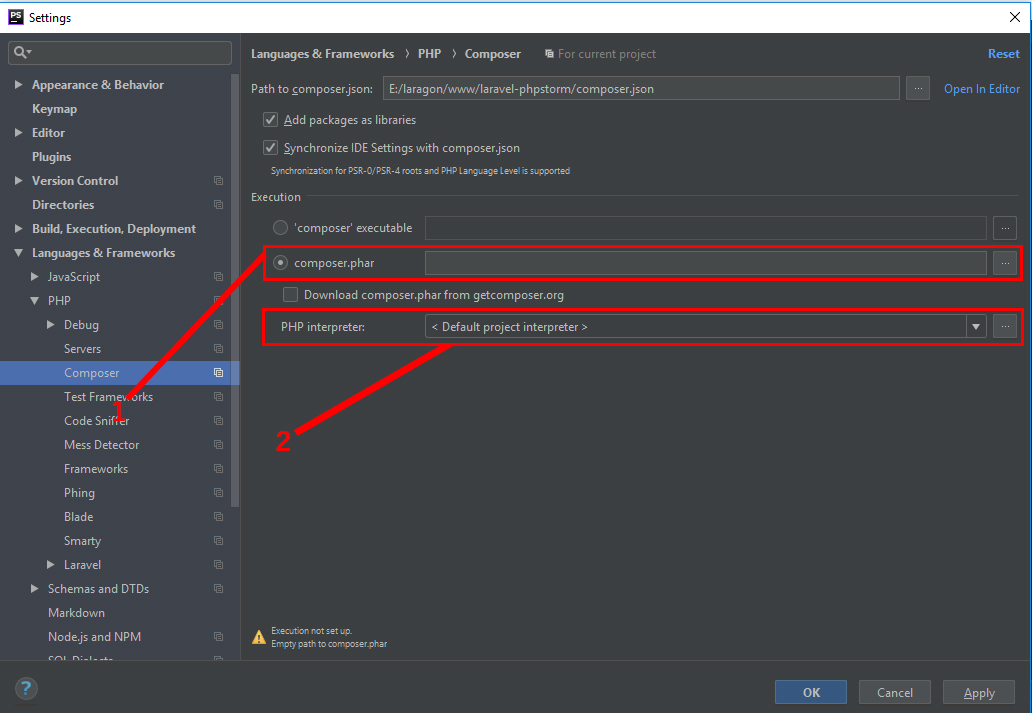
Путь к composer-у указывается на вкладке File | Settings | Languages & Frameworks | PHP | Composer
В этом меню нужно переключить опцию в composer.phar, и в этой графе (1) указать путь к исполняемому файлу composer.

И выберите итерпретатор, созданный шагом ранее
У меня, путь к composer-у выглядит так: E:\laragon\bin\composer\composer.phar
NodeJs
NodeJs, его пакетный менеджер, NPM, будет хорошим помощником в подключении всех фронтенд-библиотек. Потому, во-первых, нужно указать путь к самому NodeJs, а во вторых, нужно настроить всё так, чтобы синтаксис Vue-шаблонов был понятен для самой IDE.
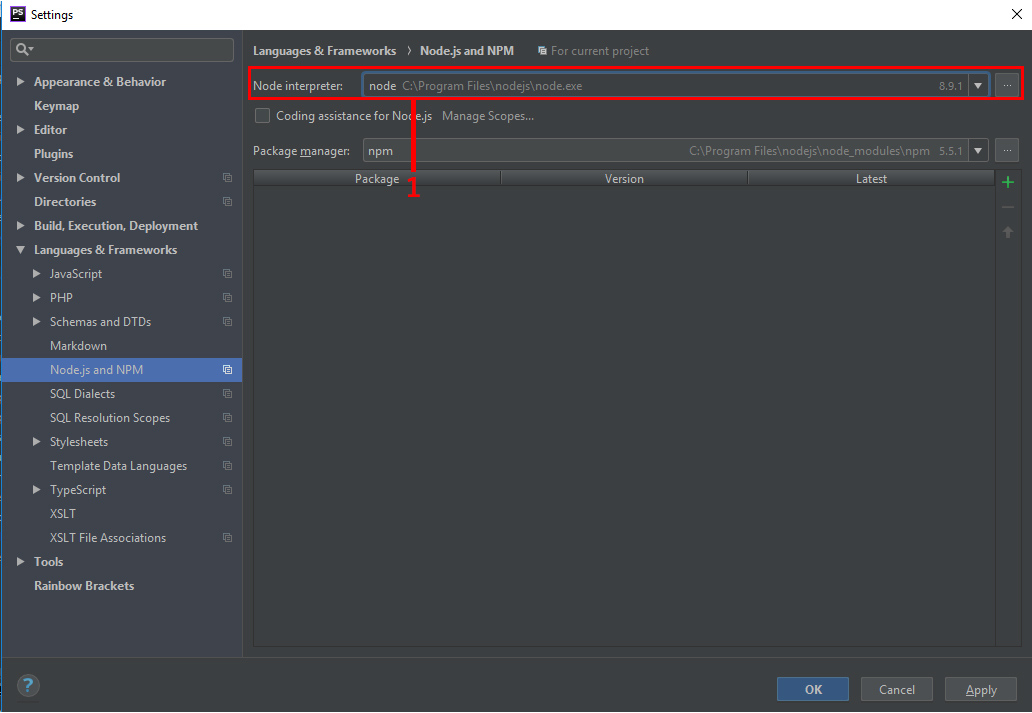
В меню File | Settings | Languages & Frameworks | Node.js and NPM, аналогично предыдущим пунктам, нужно указать путь к nodeJs (после его указания, автоматически должен подключиться NPM)

JavaScript
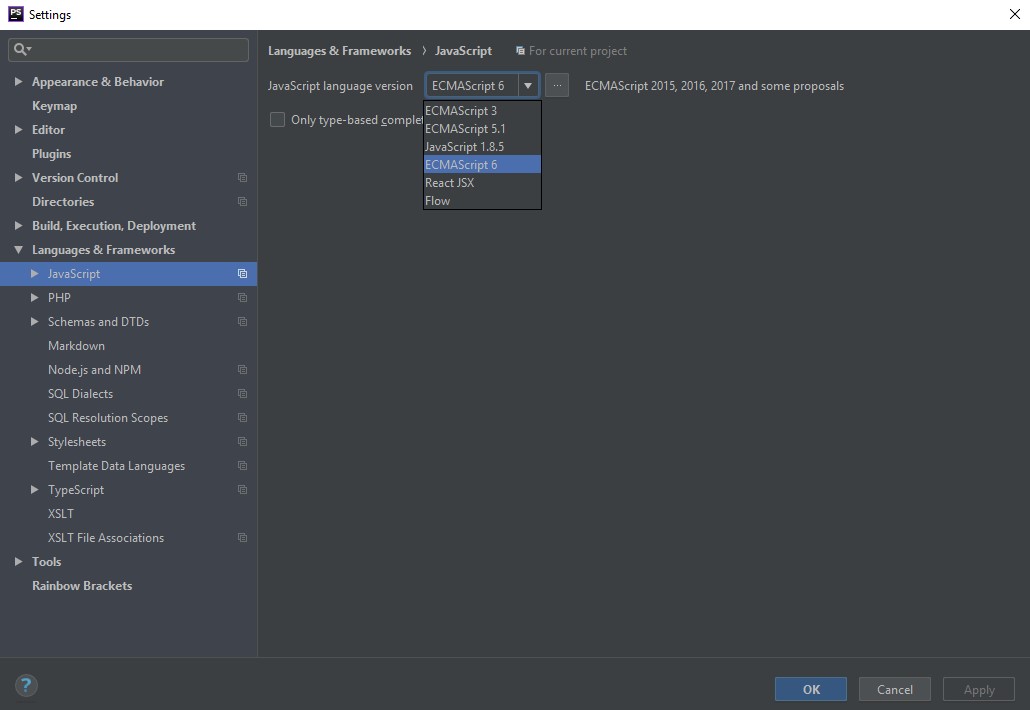
Ввиду того, что Vue использует новые ES6 синтаксис для написания шаблонов, то необходимо в самой IDE переключить на поддержку этого синтаксиса на вкладке File | Settings | Languages & Frameworks | JavaScript, выбрав ECMSScript 6

Настройка Laravel
Теперь, осталось провести некоторые настройки, относящиеся к Laravel.
Установка Laravel плагина
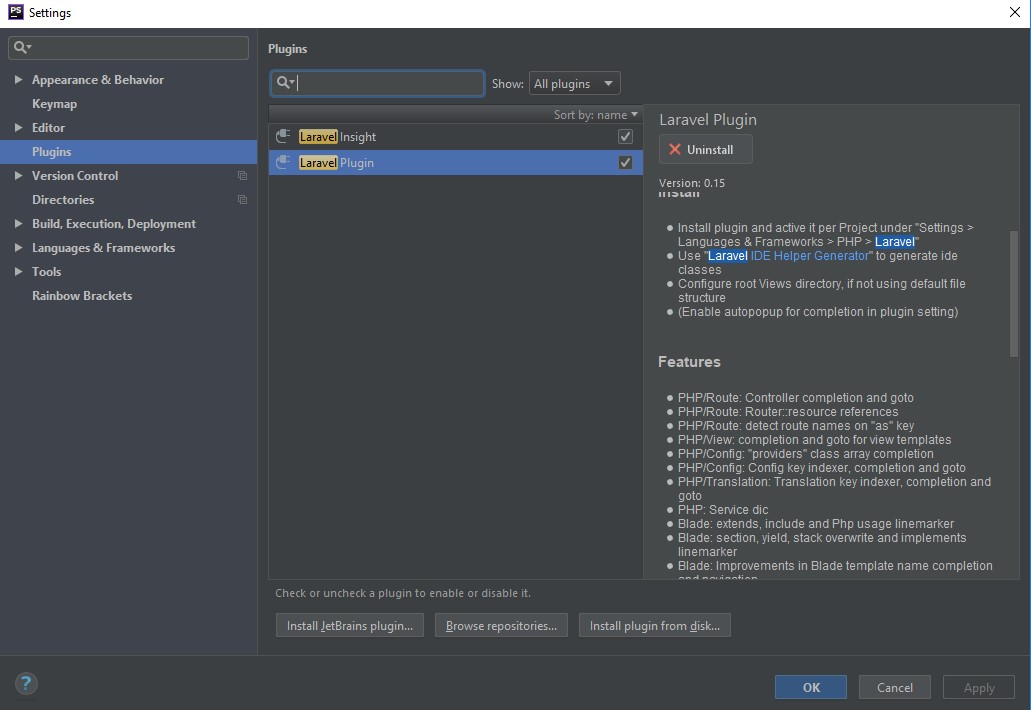
Теперь нужно установить Laravel-плагин в PHPStorm. Плагины устанавливаются на вкладке File | Settings | Plugins.
Для поиска плагина, в строку поиска нужно вписать laravel

И выбрать интересующий нас Laravel Plugin, который добавляет автодополнение в маршрутах, видах, конфигах.
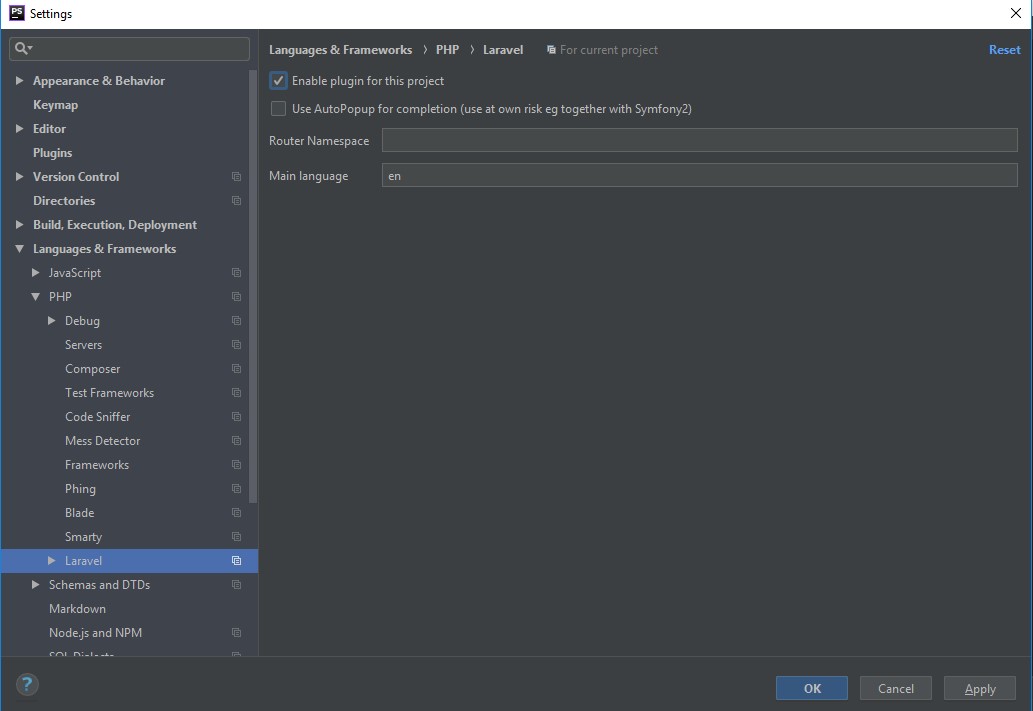
Когда он будет установлен, появится новая вкладка File | Settings | Languages & Frameworks | PHP | Laravel

На которой, нужно поставить галочку на Enable plugin for this project
Настройка VueJs
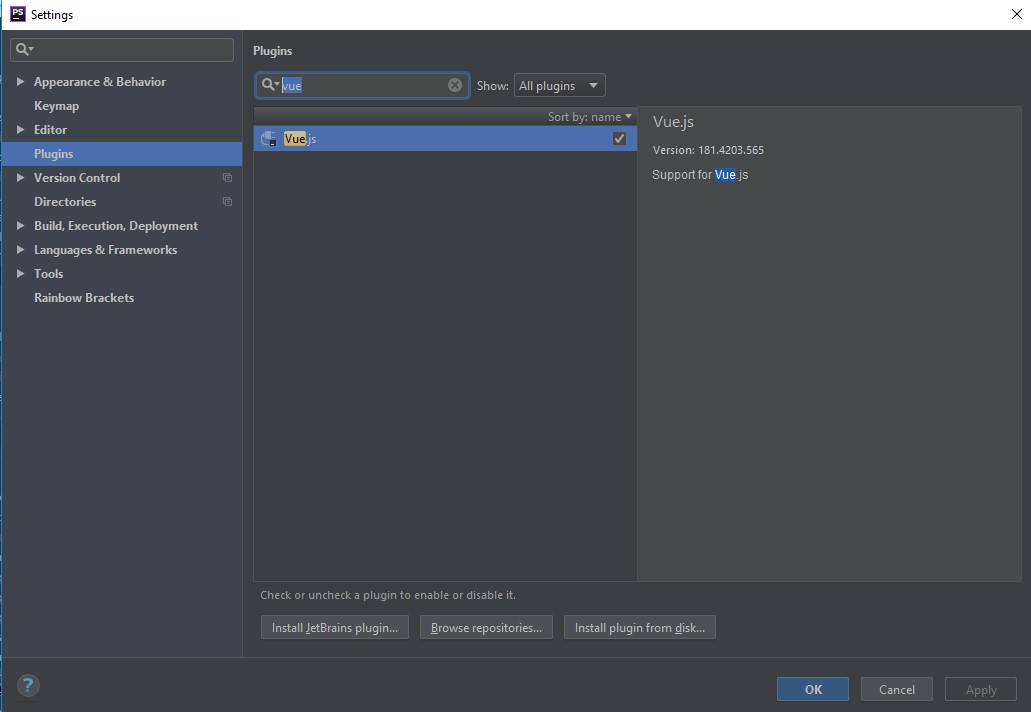
Для VueJs, аналогично Laravel, так же существует свой отдельный плагин. Чтобы его установить, нужной на вкладке File | Settings | Plugins найти Vue и установить

Подключение нужных библиотек, последние шаги настройки
Сейчас мы уже имеем проект, с которым можно работать. Однако, по-прежнему, нету автокомплита методов в маршрутах, миграциях, Eloquent, ввиду особенной структуры фреймворка. Для решения этой проблемы, нужно скачать библиотеку laravel ide-helper, которая сгенерирует дополнительные мета-файлы для IDE.
Установка IDE-helper
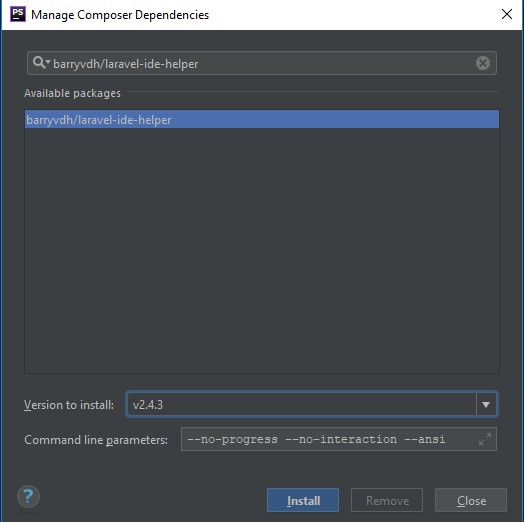
Для установки IDE-helper-а, воспользуемся composer-ом (Tools > Composer > Manage Dependencies)
И в строку поиска, введём: barryvdh/laravel-ide-helper

Установив эту библиотеку, нужно добавить в файл config/app.php, в массив providers: Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class
'providers' => [
...,
Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,
],
На этом этапе, уже можно запустить ide-helper, и получить желаемый эффект автокомплита. Но, сделав так в данный момент, эта библиотека возьмёт дефолтные настройки, в которых отключена генерация Fluent-методов. Потому, прежде, скопируем конфиг ide-helper.php с папки vendor/barryvdh/laravel-ide-helper/config, в локальную папку config.
И уже в локальном файле, нужно изменить значение include_fluent на true.
'include_fluent' => trueТеперь достаточно выполнить команду artisan ide-helper:generate
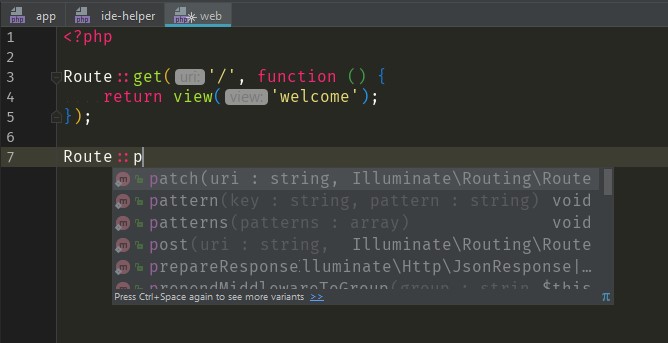
После чего, появится новый файл _ide_helper.php, который PHPStorm успешно проанализирует, и мы получим желаемое автодополнение:

Автодополнение команд artisan
Сложно заполнить все команды artisan, а постоянно отвлекаться на поиск команд не продуктивно. Благо, в PHPStorm предусмотрена возможность созданий автодополнения команд (File | Settings | Tools | Command Line Tool Support).
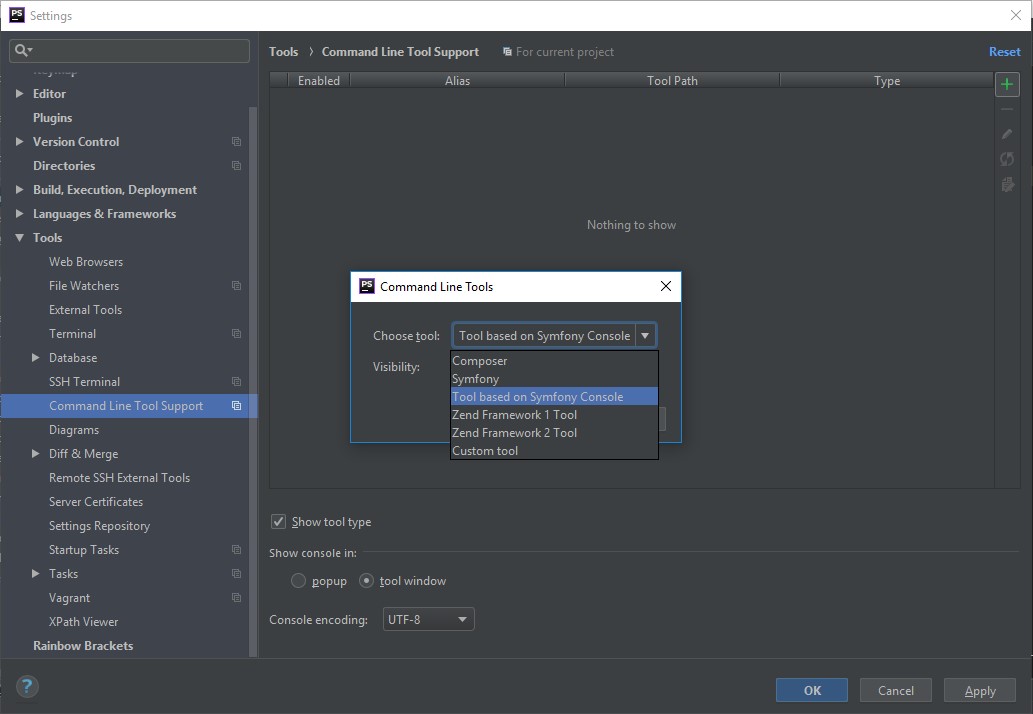
Artisan - это команда, основана на консоле symfony, зная это, добавим команду:

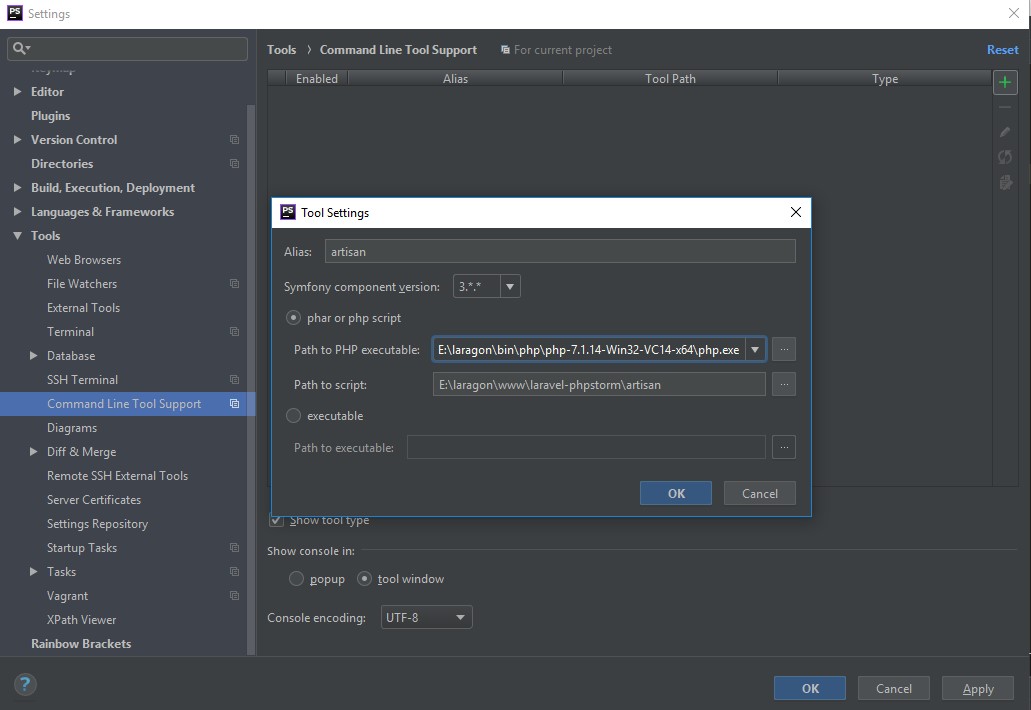
Откроется меню, в котором нужно указать:
alias - с какого имени начинаются команды (можно указать a, и вызывать a make:controller ...
Path to PHP executable - наш ранее добавленный интерпретатору
Path To Script - путь к artisan-файлу проекта

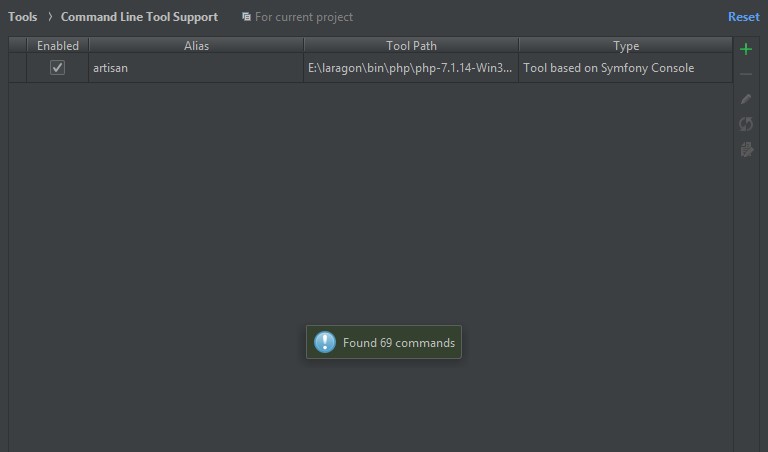
В результате, должны получить информацию о том, что команды добавлены:

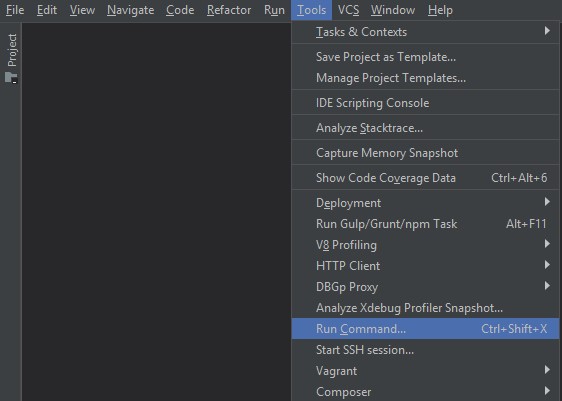
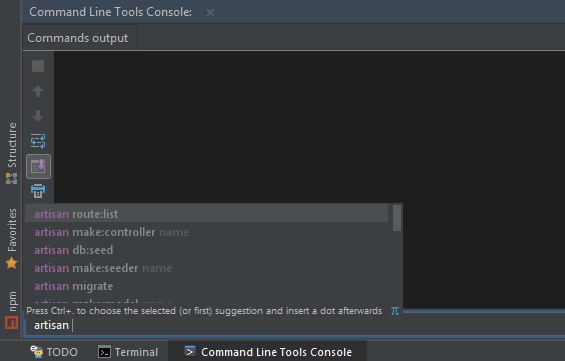
И сейчас, если открыть консоль: Tools > Run Commands

И все команды, которые начинаем с artisan будут подсвечены возможным дополнением

Резюме
Итого, в этой статье была рассмотрена настройка laravel в phpstorm, установка плагинов, так же было показано, как работать с Laravel IDE-helper, настраивать composer и включать автодополнение phpstorm artisan команд
А ещё, рекомендую просмотреть статью, в которой я показываю процесс установки и настройки крутой темы оформления Monokai для PHPStorm, которая тебе точно придётся по вкусе, дорогой разработчик.