Что лучше всего изучать в 2020 году: Angular, React, или Vue.js

В начале любого веб-проекта, выбор фреймворков и библиотек является невероятно важным фактором.
JavaScript является ядром для большинства веб-приложений, и имеет в своей экосистеме большое количество разнообразных инструментов для решения веб-задач. Во многом, из-за доступности большого арсенала инструментов, многие разработчики затрудняются ответить для себя, какой фронтэнд-фреймворк JavaScript лучше всего подходит для их следующего большого проекта. Если вы всё ещё следите за дебатами о том, является ли React, Vue, или Angular лучшим выбором, то пришло время узнать статистику, и как обстоят дела в 2020 году.
В этой статье мы нашли наиболее релевантные ответы на самые распространённые вопросы JavaScript разработчиков:
- Какой Javascript Framework лучше изучать в 2020 году: Angular, React или Vue?
- Что дальше нужно изучать в JavaScript?
- Какие фреймворки наиболее широко используются малыми и средними компаниями?
- Какой из фреймворков является наиболее производительным для вашего следующего проекта на JavaScript?
Согласно статистике JavaScript в 2019 году, мы считаем React одним из предпочтительных выборов из JavaScript фреймворков, и заодно получили обратную связь от разработчиков в их личных предпочтениях.

По сравнению с предыдущим опросом, Vue на удивление удалось занять вторую позицию, обогнав Angular, который занимал третью позицию.
Каждый разработчик программного обеспечения имеет разный уровень знаний и навыков, уникальные требования к проекту, сроки, сложность проект, комплексность бизнес-задач и так далее. Поэтому не обязательно, что если React - это лучший выбор из 20 000 разработчиков, то он также будет в полной мере соответствовать требованиям вашего проекта.
Давайте погрузимся в тренды и детально сравним эти три ведущих фреймворка Javascript-программирования, чтобы сделать оптимальный выбор фреймворка.
1. Обзор исторического бэкграунда React, Angular и Vue.
Чтобы принять обоснованное решение для вашего следующего веб-проекта, мы сравним возможности этих трех топовых фреймворков. Но перед этим вам нужно покопаться в глубине фреймворка и узнать историю их появления.
Обзор
Разработанный Facebook, React является популярным фреймворком, используемым для создания и управления динамическим пользовательским интерфейсом веб-страниц. С другой стороны, Angular является наиболее мощным, эффективным и открытым фреймворком от Google Javascript, который используется для создания SPA (Single Page Application). Тем не менее, Evan You создал Vue при поддержке огромного числа разработчиков, участвующих в разработке экосистемы фреймворка. Не будет ошибкой сказать, что Vue имеет все этические аспекты React и Angular. И по этой причине Vue завоевала широкую популярность за очень короткое время, и на протяжении всего времени не теряет свои позиции.
История React, Angular и Vue.
React
Запущенный в 2013 году, продукт React имел простую цель - разделить пользовательский интерфейс на набор компонентов для упрощения процесса разработки визуальных интерфейсов. React используется для создания одностраничных приложений путем реализации новой экстраординарной функции, виртуального DOM.
Facebook впервые запустил React в 2010 году в виде синтаксиса форм, с открытым исходным кодом. Однако, когда рекламой Facebook стало трудно управлять с помощью простого HTML-кода, они начали искать подходящее решение, и Джордан Уолк (Jordan Walke) разработал его прототип фреймворка и придумал React в 2012 году.
В 2013 году React был не только с открытым исходным кодом, но и был тепло воспринят примерно 3 миллионами фронт-энд-разработчиков. После этого проблемы с программированием постепенно разрешились, и в 2014 году компания React завоевала прочную репутацию. Facebook и Instagram являются крупными компаниями, использующими этот фреймворк.
Angular
Давайте перемотаем историю от Angular к AngularJS. Первая версия AngularJS была запущена в 2010 году как фронт-приложение. Но уже в 2016 году основная команда Google придумала Angular, которая базируется исключительно на трех ключевых принципах - TypeScript, RxJS и Zone.js.
Сегодня Angular опустил суффикс JS после последнего релиза Angular 2+ 28 мая 2019 года. На сегодняшний день Google и Wix являются двумя самыми популярными компаниями, использующими Angular.
Vue
Vue - самый молодой и в то же время самый влиятельный член сообщества Javascript фреймворков, который был выпущен бывшим инженером Google - Эваном Ю (Evan You).
В марте 2019 года Vue вышла с версией 2.6.10, чтобы практически устранить все недостатки других фреймворков и предложить вам гибкость в создании веб-приложений следующего уровня без лишних хлопот.
На сегодняшний день GitLab и Alibaba являются наиболее авторитетными пользователями Vue.
2. Angular vs React vs Vue: Популярность в 2020 году
Здесь мы будем учитывать тренды NPM, тренды Stack Overflow и GitHub активность для определения рыночной позиции каждого из фреймворков.
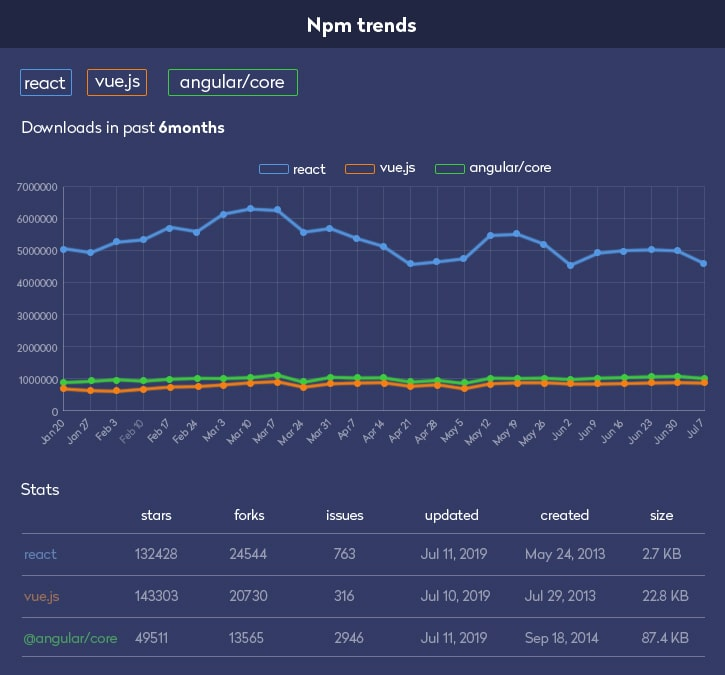
а) Тренды NPM: React - самый высоко оцениваемый и скачиваемый фреймворк, за которым следует Vue.
В соответствии с трендами NPM, React является наиболее скачиваемым фреймворком. Однако это не означает, что он является самым лучшим. Чтобы сделать вывод о том, какой вариант является лучшим, необходимо провести множество опросов и голосований.

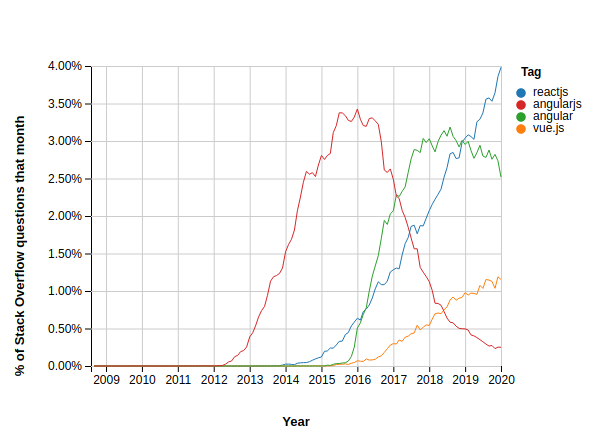
б) Тренды Stack Overflow: React находится в топе по трендам, обгоняя Angular.
При сравнении Angular vs React с популярностью Vue в 2020 году, Stack Overflow Trends показывает, что React получает наибольший процент, за которым следует Angular. Но популярность Vue постоянно растет по сравнению с последними несколькими годами.

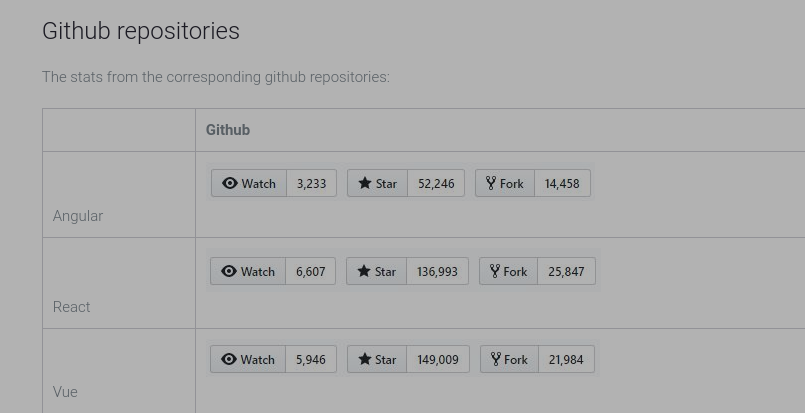
в) GitHub тренды: Vue - это наиболее высоко оцениваемый фреймворк, за которой следует React.
В репозиториях Github есть несколько удивительных, но захватывающих статистик. С одной стороны, у React больше всего Fork-ов, а у Vue больше всего звёзд.

3. Angular vs React vs Vue: Производительность

Обзор
Производительность является одним из наиболее важных аспектов, которые должны быть рассмотрены для фронтенд-приложения. И когда дело доходит до оценки производительности Angular, React и Vue, имейте в виду, что DOM рассматривается как пользовательский интерфейс любого приложения. Как в React, так и в Angular применяются разные подходы к обновлению HTML-файлов, а Vue позаимствовал лучшее из этих двух фреймворков. Давайте углубимся в сравнение Angular vs React vs Vue.
Angular
Angular - популярный JavaScript фреймворк, который использует реальный DOM и лучше всего подходит для одностраничных приложений (SPA), в которых контент время от времени обновляется по AJAX.
Во-вторых, Angular использует двусторонний процесс связывания данных, который воспроизводит все изменения, при обновлении Модели, в представления безопасным, эффективным и интуитивно понятным способом.
Недостаток: Из-за большого количества функций этого фреймворка, при переводе вашего проекта в тяжелые приложения, он снизит производительность по сравнению с React и Vue.
React
React - это front-end библиотека, использующая Virtual DOM и обеспечивающая повышение производительности приложений любого размера, нуждающихся в регулярном обновлении контента. Например, Instagram.
React основана на одностороннем управлении данными. Это обеспечивает лучший контроль над всем проектом.
Недостатки: Поскольку React постоянно меняется, разработчикам, работающим с React, необходимо регулярно обновлять свои навыки, чтобы безупречно идти в ногу со временем.
Vue
Vue - самый молодой JS-фреймворк, разработанный с невероятными возможностями для решения проблем, с которыми сталкиваются разработчики при работе с Angular and React. Он состоит из всех хороших вещей React и Angular, поэтому в нём используется виртуальный DOM для обеспечения высокой производительности и распределения памяти.
Недостатки: Будучи новым членом семьи, Vue имеет самое маленькое сообщество, по сравнению с React и Angular.
Замечание: По сравнению с другими фреймворками Javascript, Angular, React и Vue являются тремя самыми быстрыми фреймворками для построения веб-приложений.
4. Angular vs React vs Vue: Миграция
Обзор
Иногда переход с одной версии на другую может стать проблемой для разработчиков. Если сравнить процесс миграции Angular vs React vs Vue в 2020 году, то вы удивитесь, узнав, что у Vue самый простой и быстрый способ обновления. Давайте поймём, насколько они сложны и трудоёмки.
Angular
Angular обычно выпускает мажорные обновления каждые шесть месяцев. Кроме того, существует период ещё в шесть месяцев до того, как основное API будут считаться устаревшим. В конечном итоге это означает, что разработчики имеют два цикла выпуска обновлений по шесть месяцев для внесения необходимых изменений.
React
Когда речь идёт о Vue vs Angular vs React в 2020 году, обновления версий в React, как правило, гораздо более простое, чем в Angular и Vue. Такие скрипты, как React codemod, обеспечивают плавный переход и стабильность при переходе с одной версии на другую.
Кроме того, Facebook также считает, что стабильность является приоритетной задачей, так как некоторые известные компании, такие как Twitter и Airbnb, используют React.
Vue
Vue имеет самые умные и разнообразные варианты миграции для разработчиков. Если вы нанимаете веб-разработчиков, то им просто нужно использовать инструмент хелпера по миграции для внесения изменений на сайте, так как 90% API остаются неизменными, если вы решите перейти с 1.x на 2.
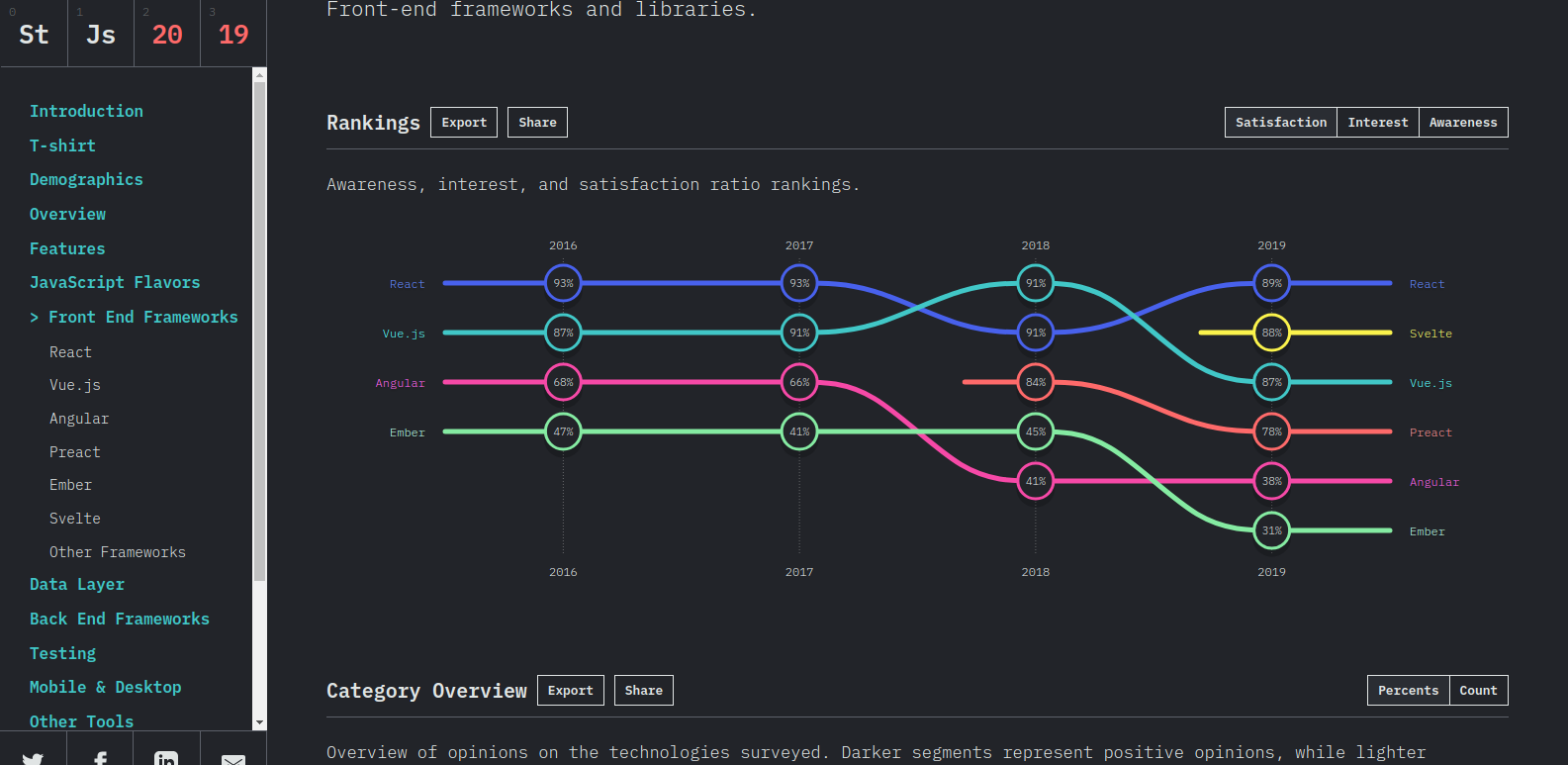
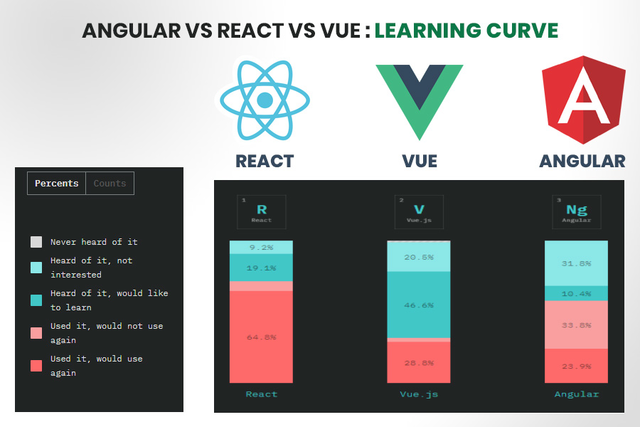
5. Angular vs React vs Vue: Кривая обучения
Итак, в каких рамках происходит кривая обучения? Согласно приведенному ниже графику, очевидно, что самый большой сегмент разработчиков "слышал и хотел бы учиться" Vue, в то время как React является наиболее желательным выбором разработчиков, а Angular имеет уменьшающийся процент популярности.

Кривая обучения любого фреймворка не ограничивается только программированием. На самом деле, то, насколько легко отлаживать и тестировать код, также является реальной проблемой, особенно когда компания, разрабатывающая веб-приложения, работает с огромным проектом с большим количеством кода и разработчиков в приложении.
С одной стороны, Angular and React требует глубоких знаний и опыта работы с JavaScript для принятия решений относительно сторонних библиотек. С другой стороны, многие компании быстро переходят на Vue, так как он имеет самую простую кривую обучения по сравнению с Angular и React.
Тем не менее, большая часть разработчиков предпочитает React, поскольку это позволяет создавать приложения новейшими современными способами, в отличие от Vue, который все еще следует старинному стилю разработки веб-приложений на JavaScript.
Несмотря на то, что популярность Angular падает, он находится в тройке лучших JS-фреймворков, так как предоставляет разработчикам чёткие, информативные сообщения для быстрого исправления проблем в разработке приложений, при возникновении ошибок.
6. Angular vs React vs Vue: Размер
Учитывая указанные ниже размеры каждого фреймворка и библиотеки, Vue и React подходят для легких приложений, в то время как Angular хорошо подходит для сложных и тяжелых приложений.
Angular (приблизительно 500 КБ размера)
React (размер приблизительно 100 КБ)
Vue (размер около 80 Кб)
Давайте узнаем, как эти размеры могут повлиять на проекты по разработке программного обеспечения вашего бизнеса.
Angular
Angular поставляется с широким набором возможностей и инструментов по расширению возможностей разработчиков от шаблонов до тестовых утилит. Если вы наняли индийского разработчика для создания крупного веб-сайта, многофункционального приложения, то Agular - идеальный вариант для вас. К слову, в моём блоге есть статья, посвящённая построению архитектуры крупного приложения на Vue.js.
React
React не является фреймворком, предоставляющим вам большой набор функциональных возможностей, архитектуры, как Angular. Поэтому React - это подходящий каркас для создания современной веб-разработки, и проектирования большей части архитектуры "под себя".
Vue
Vue является наименьшим из остальных фреймворков и библиотек, как упоминалось выше, и является идеальным вариантом для легковесной веб-разработки и одностраничных SPA приложений. Если вы хотите выбрать фреймворк, который легко установить, запустить и работать, и который, к тому же, меньше по размеру, то Vue - лучший вариант.
7. Angular vs React vs Vue: Скорость деплоя
Скорость настройки зависит исключительно от количества библиотек, доступных разработчику. Поэтому также делается вывод, что разработка веб-приложения быстрее и проще в Angular чем в React, из-за большого количества настроенных инструментов из коробки. В то время, как архитектура React более проста в масштабировании, чем в Angular.
Angular
Поскольку Angular - это масштабный фреймворк, который охватывает все этапы - от создания проекта до оптимизации кода, он является самым сложным фреймворком для развертывания в целом. Однако, поскольку Angular предоставляет широкий выбор возможностей, разработчики могут получить полностью оптимизированное приложение в билде при развёртывании на любом статическом хостинге с помощью одной команды.
React
Хотя React не поставляется с теми же инструментами, как Angular или Vue, он допускает компромисс в отношении гибкостью. С помощью React вы можете комбинировать и использовать любую библиотеку. С ростом экосистемы у нас появились возможность использовать такие инструменты, как: CLI, Create React App и Next.js.
Vue
По сравнению с Angular и React, структура программирования на Vue позволяет быстро развернуть приложение без ущерба для его производительности. С помощью простой команды вы можете использовать именно то, что вам нужно для разработки. Разработка приложения происходит быстро и легко с помощью Vue, поэтому это идеальный вариант для стартапов.
8. Angular vs React vs Vue: поддержка сообщества, экосистема
В настоящее время мы знакомы с историей этих трёх ведущих JS-фреймворков, и Angular с React имеют значительную общественную поддержку со стороны таких крупных компаний, как Google и Facebook, в то время как Vue всё ещё находится в open-source сообществе. Так как React был самым популярным на протяжении многих лет, он заручился большой поддержкой разработчиков, и большинство ваших проблем можно легко решить с помощью StackOverflow.

Angular
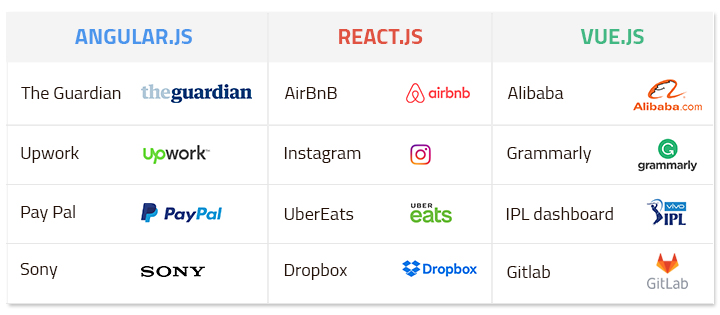
С момента запуска Angular в 2010 году он постоянно поддерживается компанией Google и выходит с частыми обновлениями каждые шесть месяцев. Более того, согласно отчету Medium, Angular - это фреймворк, который используют такие известные компании, как Microsoft, Autodesk, Apple, Adobe, Freelancer, Upwork, Telegram и так далее.
React
Он был представлен Facebook в 2013 году как JavaScript-библиотека, которая предоставляет вам богатый функционал фреймворка. Основными компаниями, которые используют React, являются Instagram, Netflix, New York Times, Yahoo, Whatsapp, Microsoft, Airbnb, Dropbox и так далее.
Vue
Он может быть и является новым фреймворком и не имел такого активного комьюнити, как Angular и React, но всё же, он используется ведущими компаниями, включая EuroNews, Alibaba, WizzAir, Xiaomi, Gitlab, Grammarly и многие другие.
9. Angular vs React vs Vue: Советы по выбору
Angular - это полный набор инструментов, который предлагает вам все средства от разработки до тестирования при создании веб-приложения, в то время как React - это гибкая библиотека, которая требует поддержки других библиотек для разработки. Vue - это пакет сочетания Angular и React, который добавляет скорость, эффективность и простоту в разработку веб-приложений.
Выберите Angular, если вам необходимо:
- При разработке большого и многофункционального приложения.
- Надежный и масштабируемый фреймворк.
- Для разработки приложений в реальном времени, таких как чат-приложения или приложения для работы с сообщениями.
- Для разработки нативных приложений, гибридных приложений или веб-приложений, которые являются долгосрочными и существенными инвестиционными проектами.
- Программирование на TypeScript.
- Объектно-ориентированное программирование.
Выберите React, если вам необходимо:
- Разработка лёгких современных приложений корпоративного уровня в сжатые сроки.
- Гибкий фреймворк, обеспечивающий безопасные решения для разработки веб-сайтов.
- Для разработки кросс-платформенных или одностраничных приложений.
- Расширение функциональности существующего приложения.
- Мощная поддержка и решения сообщества.
Выберите Vue, если вам необходимо:
- Умные, быстрые и высокопроизводительные приложения.
- Для разработки небольшого и легкого приложения, по типу как Grammarly.
- Выбор фреймворка, обеспечивающего скорейший выпуск продукта на рынок.
- Переход от существующего проекта к современному фреймворку, но с ограниченными ресурсами.
- Использовать фреймворк поддерживаемый сообществом, а не компанией.
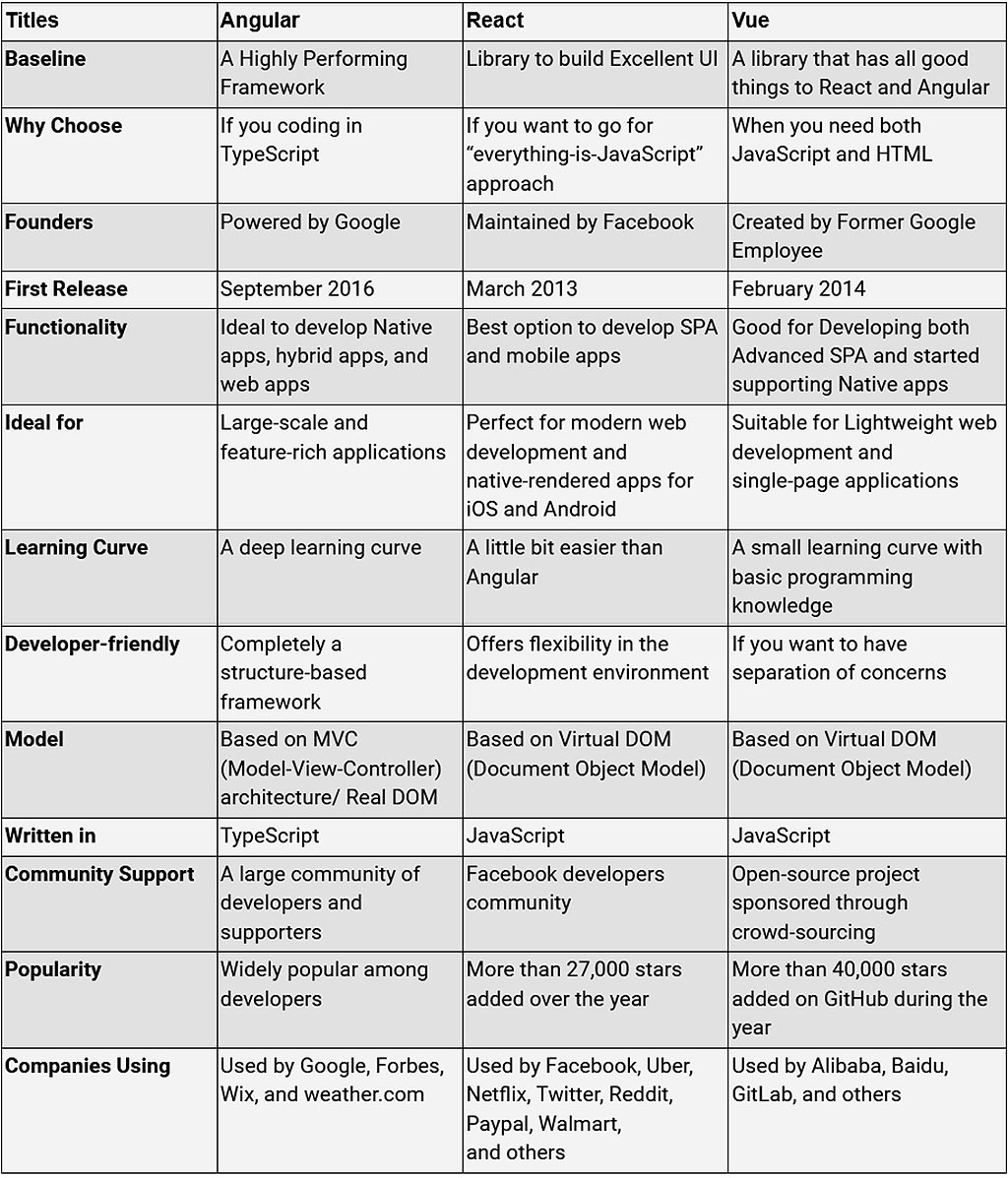
Можете так же изучить таблицу, которая поможет вам в принятии решения (на английском).

Как известно, существует множество фреймворков JavaScript, включая Ember, Node, Polymer, Meteor и многое другое, но Angular, React и Vue - настоящие титаны быстро развивающейся экосистемы. Мы попытались сравнить различные параметры каждого фреймворка, не будучи предвзятыми. Единственная цель - предоставить это руководство по сравнению, чтобы помочь вам понять историю и функциональность этих фреймворков, чтобы вы могли выбрать подходящий фреймворк для вашего следующего проекта веб-разработки.
Сравнения основаны на фактах, опросах и тематических исследованиях ведущих организаций. Тем не менее, мы предлагаем вам провести самостоятельное исследование, прежде чем принимать какое-либо решение, когда вы собираетесь работать над бизнес-проектом.
В этой статье мы рассмотрели JS фреймворки, рекомендуемый для изучения в 2020 году. Уверен, что после прочтения этой статьи у вас больше не будет вопросов, какой js фреймворк выбрать 2020, теперь вы знаете, как сделать этот выбор. Эта статья была максимально объективной, которая основывалась на рейтинге JavaScript фреймворков по нескольким факторам, и сравнении Vue, React и Angular.